Shopifyでデザインや機能をカスタマイズする方法!何がどこまで出来るのか徹底解説
2024.07.01
想定読了時間 6 分
ShopifyでECサイト構築を検討している多くの方が以下のような不安があると思います。
- Shopifyはどこまでカスタマイズ可能なのか?
- 思い通りのデザインや機能実装が可能なのか
そこで本記事では、Shopifyが具体的に何がどこまでできるのか、機能面ではどのようなことが実現できるのかなどを徹底解説します。
また弊社では、Shopify制作代行・運用代行サービスを行っております。
制作だけではなくその後の運用サポートまで一貫してサポートしておりますので、Shopfiyに関して気になることがありましたらお気軽にご相談ください。
目次
Shopifyのカスタマイズでできることやメリットは?

Shopifyでは、テーマと呼ばれるデザインやECサイトに必要な機能がひとまとめになったテンプレートが100種類以上用意されています。
Shopifyでは、この100種類以上のテーマの中から、自社サービスやブランドに合ったテーマを選び、デザインや機能を自由にカスタマイズすることができます。
テーマには無料のものと有料のものがあり、多くは有料のものですが、基本的には無料ものでカスタマイズしていく形が一般的で弊社でもおすすめしています。
ある程度カスタマイズが必要なサイト構築をする場合は、Dawnというテーマでがおすすめです。シンプルなデザインで、比較的表示速度も速く、Shopifyアプリとの干渉も少ないため、カスタマイズがしやすいです。
デザイン|ブランドに合わせてテーマデザインを思い通りに
Shopifyで用意されているテーマは、そのままでもサイトとして使用できるほど洗練されたデザインが多くあります。さらに、テーマをカスタマイズすることで、デザインの幅をさらに広げることが可能です。
デザインをカスタマイズする主なメリットは、自社のサービスやブランドイメージに合ったデザインやカラーを表現できることです。
また自社の商品やブランドをデザインで表現することで、ブランドへのロイヤリティを高め、リピート率の向上やSNS上での口コミの拡散などのメリットがあります。
また、テーマのカスタマイズ方法には、専門知識なしでノーコードで直感的に行える方法と、HTMLやCSSなどのコードを編集して本格的に行う方法が存在します。
カスタマイズ方法の詳細については、後のセクションで解説しますが、基本的には一般的なウェブ制作の技術とShopify独自のliquidという言語対応が必要です。
そのため、多くの企業様で専門のShopify制作会社に依頼するのが一般的です。
機能追加|アプリを活用して簡単に可能
ShopifyではShopifyアプリを活用することで、ECサイトの機能を追加することが可能です。
2023年現在、アプリは無料・有料合わせて8000個以上あり、例えばレビュー投稿や再入荷通知、請求書・領収書発行などの機能を追加することができます。
これらのアプリを活用してユーザー、運営者の両者が使いやすいサイトにすることで、購買単価やリピート率の増加、サイト分析や各種事務作業の効率化ができるというメリットがあります。
Shopifyアプリに関しては、下記の記事で詳しく解説しているので、ぜひ参考にしてみてください。
Shopifyをカスタマイズする3つの方法
ここではShopifyをカスタマイズする方法を以下の3つでご紹介します。
- ノーコードで簡単にデザイン変更
- コード編集で高度なデザイン変更(HTML,CSS,Liquidを使用)
- Shopifyアプリで機能の追加
以下でそれぞれ詳しく解説します。
ノーコードで簡単にデザイン変更
Shopifyでは、プログラミング知識がない人でも、ノーコードで直感的にデザインの変更を行うことができます。ノーコードの場合、実現できるデザインの幅は限られますが、サイトのレイアウトやカラー、文字フォントのような基本的なカスタマイズを行うことができます。
Shopifyにはテーマと呼ばれるデザインテンプレートが、無料・有料合わせて100種類以上用意されています。
「デザインにそこまでこだわりはないから、まずはShopifyでECサイトを始めたい」という方は、イメージに近いテンプレートを選び、ノーコードでカスタマイズするだけでも、ある程度それらしいECサイトを作ることは可能です。
Shopifyのテーマは、以下のShopify公式ブログをご覧ください。
https://www.shopify.com/jp/blog/shopify-themes
おすすめの日本語テーマ「Miseル」
Miseルは、Shopifyプラットフォーム用の日本初の日本語対応テーマです。操作性とデザイン性を重視したカスタムデザインテンプレートで、日本市場向けに特化しています。
Shopify有料テーマでは初の日本語対応テーマです。以下のその特徴を簡単にまとめました。
主な特徴
- 日本語対応:日本市場に特化し、完全な日本語対応を実現
- デザイン性と機能性:カスタマイズ編集なしで高いデザイン性と機能性を実装可能
- カスタマイズ性:豊富なデザインオプションとカスタマイズ性により、独自のECストアを簡単に構築可能
Miseルを使えば、操作性とデザイン性を重視したオンラインストアを簡単に立ち上げることができます。
また無料でMISEル用のFigma・Adobe XDのテーマテンプレートが用意されており、本格的にサイト制作をする前にストアイメージを確認でき、写真の書き出しなどもスピーディーに行えます。
気になる方はデモサイトなども確認できますので、一度サービスサイトを覗いてみてください。
コード編集で高度なデザイン変更(HTML,CSS,Liquidを使用)
Shopifyでは、ノーコードでもある程度のECサイト制作が可能です。
しかし、本格的にサイト運営をしていきたい方、自社のブランドイメージに合わせてこだわったデザインを作成したい方にとっては、ノーコードでのカスタマイズだけではほぼその実現ができません。
そのような方は、Shopifyの管理画面上でコード編集をすることで、より柔軟性の高いデザインのサイトが可能です。
また、デザインを大幅に変更してよりオリジナリティのあるサイトにしたい場合は、テーマをローカル環境に移してからコード編集することも可能です。
このように、コード編集でデザインのカスタマイズを行う場合には、HTMLやCSSといった一般的なマークアップ言語の理解が必要な上に、Shopify専用のLiquidという言語の学習が必要です。
そのため、社内にHTMLやCSSの知識のある人材がいない場合、かなりハードルが高くなります。そのような場合は、外部のShopify構築の専門業者に相談することも検討しましょう。
弊社、アユース株式会社では、Shopifyの構築だけでなく、その後の運用サポートも対応可能です。最大4分の3もの補助率があるIT導入補助金で構築が可能ですので、お得に売れるストア構築をしたい方はぜひお気軽にご相談ください。
Shopifyアプリで機能の追加
Shopifyでは、デザインだけでなく機能のカスタマイズも簡単に行うことができます。Shopifyにはアプリという仕組みが用意されており、Shopifyにアプリを追加するだけで機能を拡張することが可能です。
例えば「ユーザーが商品レビューを投稿できるようにする」「再入荷通知を送れるようにする」「ポイント機能を追加する」など、ECサイトをより便利にするアプリが用意されています。
2023年現在、アプリは無料・有料合わせて8000個以上用意されており、ECサイトにあると便利な機能のほとんどをアプリで備えることができます。
以下、Shopifyアプリで追加可能な機能の一例です。
レビュー機能の追加
ECサイトにおいて、レビュー機能は重要な機能です。他のユーザーのレビューがあることで、購入検討しているユーザーは信頼性が増したり、購入後のイメージが湧くため、購入の後押しになります。
また、ユーザーのリアルな声を聞けるため、商品や顧客対応の改善に繋げることもできます。レビュー機能のアプリも多数存在するため、自社が想定しているレビューの活用イメージにあうアプリをしっかり選ぶことが大切です。
再入荷通知機能の追加
再入荷通知とは、在庫切れの商品が再入荷した際に、再入荷されたことをメールなどでユーザーに通知することです。
再入荷通知機能を導入することで、在庫切れ商品の再入荷をリクエストしていたユーザーに対して、購入を促進するメリットがあります。
また、再入荷を待っているユーザーがどれだけいるかも、リクエスト数によって事前に把握できるため、仕入れ数なども計算しやすくなり、在庫リスクの軽減にも繋がります。
Shopifyには再入荷通知の機能がデフォルトでは用意されていないため、Shopifyアプリを導入する必要があります。
多くの記事ではBack in Stock: Restock Alertsを紹介していると思いますが、英語表記のため弊社としては同様の機能を日本語で提供しているBack In Stock 日本語版:再入荷通知サポーターをおすすめします。
エンドユーザーが売り切れとなっている商品が入荷されると自動的にメールはもちろん、SMS・LINEでも通知を受け取れる機能があります。
ポイント機能の追加
購入金額に応じてポイントを付与する機能を追加することもできます。ポイント機能があることで、ユーザーのリピート率の向上、サイトの利用の頻度向上、買い物1回あたりの購入金額の増加など、売上の向上が期待できます。
弊社としてはそこまでまだ規模の大きくない店舗には不要だと考えています。それよりも、まずは訪れてもらったユーザーに今購入してもらうための販促活動に予算を投じたほうが良いと思っているためです。
仮にポイントアプリを導入する際のおすすめは「どこポイ」というアプリです。ポイント機能はもちろん、顧客や商品など条件をベースに還元率のカスタマイズが可能で、会員ランク制度も構築できます。
Shopifyでカスタマイズ可能な箇所は?
ここまで、Shopifyではデザインや機能の追加ができることを解説してきました。では、具体的にShopifyでは、どの箇所がどこまでカスタマイズ出来るのでしょうか?
Shopifyでは、チェックアウト画面(支払いやお届け先情報を入力する画面)以外は基本的にカスタマイズが可能です。そのため、サイト制作の自由度は非常に高く他ASPとの優位性の点でもあります。
このセクションでは、そのなかでも「サイト全体」「商品詳細ページ」「ブログページ」の3つを解説していきます。
サイト全体
デザインの変更
コード編集なしでもサイトのレイアウト、カラー、フォント等のカスタマイズが可能です。ただし、テーマによってカスタマイズ可能な範囲が決まっているため、デザインのレパートリーには制限があります。
そのような場合は、コード編集によるカスタマイズを行うことで、デザインの幅を広げることができます。
HTMLやCSSなどの一般的なマークアップ言語の他に、Shopify専用のLiquidという言語の知識が必要となりますが、デザインを思い通りに実現することが可能です。
セクションやコンテンツ(商品)の追加や削除
Shopifyにおけるセクションとは、「特集商品」「ヘッダー」「スライドショー」など、ECサイトに必要な要素のことです。
Shopifyでは、基本的なセクションの追加やレイアウトの変更、コンテンツ(商品)の追加や削除などは管理画面で簡単に行うことができます。
また、用意されているセクションはテーマによって異なるため、使用するテーマによってはサイトに必要なセクションが用意されていない場合があります。
欲しいパーツがない場合でも、コード編集によってセクションを自作することも可能です。
商品詳細ページ
Shopifyでは、商品の詳細ページも細かくカスタマイズが可能です。商品の詳細ページは、商品の購入率に大きく影響するため、できる限りこだわりましょう。
ここでは、商品詳細ページで抑えておきたい5つの項目を紹介します。
商品名
商品名は商品ごとに設定できます。商品名は、ユーザーがいちばん初めに目にする箇所なので、ユーザーの関心を惹くような名前にする必要があります。
また、検索でヒットするように、ユーザーはどのようなキーワードで検索するのかを調査した上で、設定することも重要です。例えば、商品名やブランド名だけでなく、商品番号やカラーなどもセットで記載すると良いでしょう。
商品画像
ECサイトでは、ユーザーは商品を手に取って購入することができないため、「イメージと違ったらどうしよう」という不安がついてまわります。
そのため、商品の魅力を伝えるためにも、画像を設定することは必須です。
以下の点を押さえて、画像の掲載をすると売上に繋がりやすいでしょう。
- さまざまな角度、距離で撮影した画像を使用
- 利用シーンがイメージできるような画像を使用
- できれば7枚以上の画像を使用
商品の魅力を伝えるような映え画像だけでなく、ユーザーの「後悔したくない」というマイナスイメージを払拭できるように、画像選定をすることが必要です。
商品説明
商品の詳細情報を記載する「商品説明」もECサイトにおいて重要です。
ユーザーが思わず購入したくなるような、商品購入後の未来が見えるような内容や、商品に込められた想いやストーリーを記載すると良いでしょう。
また、商品説明も商品画像と同じように、商品の魅力を伝えるだけでなく、商品購入の際の不安を払拭するような内容を記載することも重要です。
特に画像では伝わりづらいような、細かい商品の仕様や注意点などを記載すると、購入後のトラブル回避にも繋がります。
購入ボタン
購入ボタンのデザインやテキストは、商品の購入率に大きく関わってきます。
全体のデザインを崩さない程度に、出来るだけ目立つような色や形にしたり、迷わずにクリックできるようなテキストにしましょう。
商品レビュー
ECサイトにとって、商品レビューは重要な要素です。現在、ECサイトで購入するほとんどのユーザーがレビューを参考にして商品を購入します。
ユーザーはレビューが充実していたり、商品に好意的なレビューがあることで安心して商品を購入することができます。また、商品購入後のイメージなども湧きやすくなり、購買意欲を高めることにも繋がります。
ブログページ
ECサイトの運営者の中には、SEO対策や回遊性の向上、ファン化のためにブログ発信を行っている方も多いでしょう。
Shopifyでは、ブログページのカスタマイズも行うことができます。サイト全体のデザインや商品詳細ページに比べると、売上に直結するわけではないので優先度は低めです。
ただ、ブログに力を入れているECサイトであれば、より効果を高めるためにブログページのカスタマイズも検討しましょう。
目次の追加
ブログ記事に目次があることで、ユーザーは記事の内容がはじめに分かるため、記事を最後まで読んでもらいやすくなります。
ただ、Shopifyのデフォルトの機能では、ブログ記事に目次を表示する機能はないため、アプリを追加するかコードの編集をする必要があります。
ブログ記事に目次を追加するアプリは「Ruff Ruff 目次作成」や「Easy Table Of Contents」があります。
関連記事の追加
ブログ記事の直後などに「関連記事」を表示させることで、サイトの他のブログ記事を読んでもらうことができます。
サイト内の複数のブログ記事を読んでもらうことで、サイトへの信頼や購買意欲の向上に繋がり、購買率が高まることが期待できます。
ブログに関連記事を表示させるためには「Related Blog Posts」というアプリがおすすめです。
筆者情報の追加
ブログ記事に筆者情報を掲載することで、ユーザーが記事に対して信頼感や親近感を抱き、読了率や購入率の向上に役立ちます。
また、サイトの信頼性が増すことで、SEO対策にも有利に働きます。Shopifyには、著者情報を出す機能がありますが、著者名だけしか出せないなど機能に制限があります。
そのため、「RuffRuff 著者情報」や「Multi Custom Authors」などのアプリを活用することで、より豊富な筆者情報を表示させることが可能です。
関連商品の追加
ブログページでは、単純に文字や画像など一般的なブログ記事の内容だけではなく、例えばそこでの内容に関連する商品をすぐに購入できるカートボタンも合わせて設置することが可能です。
ランディングしてきたユーザーがブログで紹介されて気になった商品をすぐに購入できるようにするための工夫もCVRを上げる一つの取り組みですので、ぜひ試してみてください。
Shopifyのカスタマイズ費用相場
Shopifyを構築する場合、基本的な機能やノーコードでできる範囲のデザインであれば30万円〜80万円ほどの金額が相場となります。
コードの編集が必要なオリジナルのデザインで構築する場合、80万円〜250万円ほどの構築・カスタマイズ費用が相場です。
どんなサイトを制作するかによって費用感が異なるため、複数の制作会社に相談してみると、イメージしているサイトの構築費用が把握できるでしょう。
弊社では、Shopify制作代行だけでなく、その後の運用サポートも行っています。売れるストア構築をしたい方はぜひお気軽にご相談ください。
弊社がShopifyで制作したECサイトの事例3選
最後に、弊社で構築したShopifyで制作したECサイトの一例を紹介します。ShopifyでECサイトの構築やカスタマイズを検討されている方は、ぜひ参考にしてください。
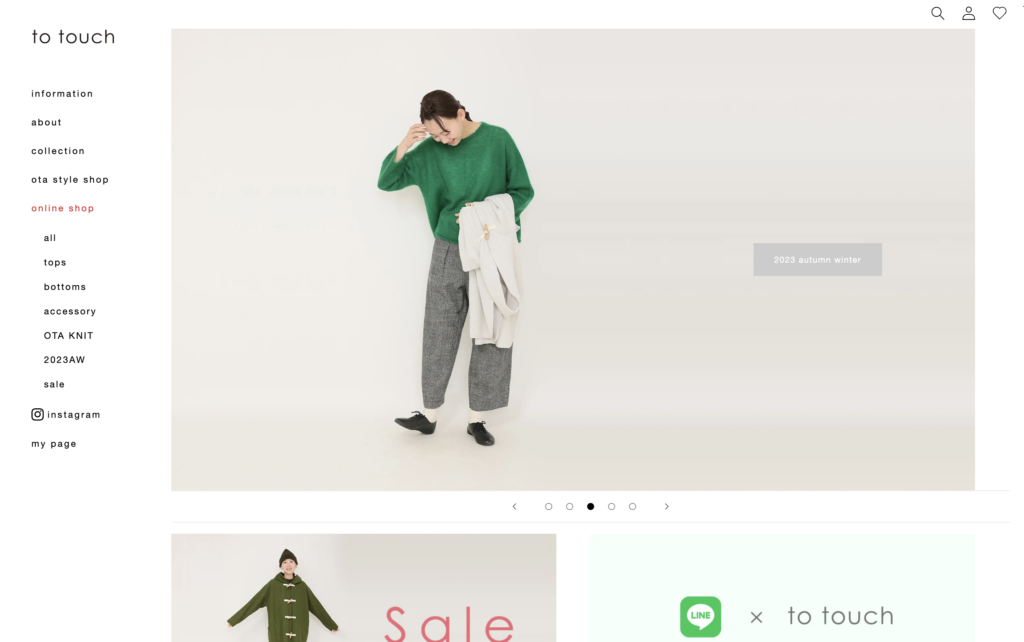
アパレルECサイト「to touch」様

to touchは、株式会社マウンテンディアー様が運営するアパレル系ECサイトです。「触り心地が良く、肩のこらない服」が、日常を素敵に楽しむ女性に支持を集めています。
このサイトは「Dawn」というShopifyテーマを使用し、シンプルながらも日本製の綺麗な衣類を表現できるようなデザイン、また購入までをよりスムーズにするような商品ページ周りの細かい調整をしています。
アプリは、「Prime Review」「CRM PLUS on LINE」「再入荷通知サポーター」などの王道のものから、「予約販売」「Promolayer」などより販売を促進するための機能のアプリを導入しています。
文具ECサイト「Paper Tree」様
Paper Tree(ペーパーツリー)は、株式会社STILLNESS様が運営するソーシャルステーショナリー専門ECサイトです。
和紙を使用した美しいプロダクト、日常使いにおすすめのグリーティングカードなど、欧米老舗ブランド&注目デザイナーが手掛ける商品を厳選して紹介しています。
このサイトは「Dawn」というShopifyテーマを使用し、すっきりとしたデザインを意識しながらも温かみのある雰囲気を伝えたいという想いを表現した作りにしております。
海外からのお客様も近年増えているということもあり、今後は海外販売をより意識した運営をしていきたいとのことで、多言語対応はもちろん、決済、配送の部分も越境対応の機能を搭載しています。
アプリは、「Translate & Adapt」「Ship&co」「Hulk Form Builder」などを使用しています。
作業服ECサイト「カスタマイズプロ」様

カスタマイズプロは、トーマセンイ株式会社が運営する刺繍やプリントまで細かくオーダーできる作業服ECサイトです。
このサイトは「Dawn」というShopifyテーマを使用し、既存サイト(カートシステムはカラーミーショップ)からの移行・リニューアルを行いました。
業界的にはどのサイトもかなり商品点数が多く、素人目には似たような商品がずらっと並んでいるようなサイトが多いため、既存サイトのUIなどは大きく変えない程度に、探しやすや大量購入のしやすさ、リピートで同じ商品をすぐに買える設定など、様々な仕組みを構築しています。
アプリは、「Quick Order Printer」「SC Product Options fka Bold」「Prime Review」などを使用しています。
総括|Shopifyでデザインや機能をカスタマイズする方法!何がどこまで出来るのかについて
以上のようにShopifyでは、デザインや機能のカスタマイズが自由度高く行えます。
デザインのカスタマイズは、初心者でも簡単にノーコードで行うことができ、コード編集の知識があれば、さらに自由度の高いデザインも可能です。
また、機能のカスタマイズは、8,000以上のアプリを活用して比較的簡単に行うことができます。
デザインや機能のカスタマイズを行うことで、ブランドの世界観を表現しファン獲得に繋げたり、サイトの使い勝手を良くなることで、売上の向上に繋げましょう。