Shopifyのブログ機能とは?記事のテンプレートとカスタマイズの違いや使い方を解説!
2024.07.01
想定読了時間 7 分
ECサイトが制作できるプラットフォームとしてシェアを拡大しているShopifyですが、商品の販売だけでなくブログ機能も搭載していることはご存知でしょうか。
ECサイトにブログ機能は必要なのか疑問に思う方もいるかもしれませんが、ブログ記事を投稿することで、お客様とストアの距離を縮め、購入に対するハードルを下げる効果があります。
今回は、Shopifyのブログ機能の基本的な紹介からカスタマイズ方法についてまで詳しく紹介します。
Shopifyで集客のためにブログ活用を考えられている方や、メディアECの構築を考えている方に参考になれば幸いです。
目次
Shopifyのブログ機能とは
ShopifyはECサイトプラットフォームですが、ただ単に商品のページが作れるだけではありません。
Shopifyにはブログ機能もあり、商品の魅力や最新情報を伝える手段として有効です。Shopifyのブログ機能は必要最低限のシンプルな構造になっているので、初心者でも使いやすい特徴があります。
Shopifyのブログ機能のメリット
Shopifyでブログ機能を使うメリットは、以下の通りです。
- SEO対策でサイトの露出を増やすことができる
- アクセスしたユーザーに対してサイトの価値を高められる
- ユーザーとの距離感を近くすることができる
- サイトの補足情報を伝えられる
以下、それぞれ解説します。
SEO対策でサイトの露出を増やすことができる
SEO対策とは、インターネットで検索されたときに検索結果の上位に表示されるようにする対策のことです。
ブログ記事を作成していくことで、サイト内のコンテンツが増え、ストアページしかないサイトよりもサイトへの集客を増やすことが可能です。
そして、サイトが数多く検索されることで、サイトの訪問者を増やすことができ、商品を見てもらえる数も増えることにつながるため集客目的としてのブログは有効です。
アクセスしたユーザーに対してサイトの価値を高められる
ストアサイトにアクセスされたとしても、サイトで用意しているのが商品ページのみだと、商品の魅力などを伝えるには限界があります。
そこでストアサイトにブログを作成することで、商品ページでは伝え切れない商品の魅力や、日々更新される商品の情報を随時ユーザーに伝えることができます。
また、商品の魅力だけでなく、ストアの裏側やスタッフの情報などもブログで伝えることで、アクセスしたユーザーにとって商品以外のサイトの価値を伝えることが可能です。
ユーザーとの距離感を近くすることができる
ユーザーにとってサイトのトップページだけでは、サイトの向こう側にいるスタッフや、ストアのオーナーの存在は見えにくいものです。
ブログ記事で、スタッフが執筆した記事を読むことで、存在が見えづらかったスタッフに親近感をもってもらい、ストアとの距離感を近づけることができます。
また、ブランドの思いなどもブログ記事を通してユーザーに伝えることができるため、ブランディングやファン作りにも有効です。
サイトの補足情報を伝えられる
先ほども、ブログ記事で商品の魅力を紹介することが有効だということをお伝えしました。
商品の魅力を紹介する他にも、イベントやキャンペーンなどのお知らせを伝える手段としてもブログは有効です。
このようにサイトの補足情報を伝えるためにもブログ機能を利用するメリットがあります。
ブログ機能の活用方法
ブログ機能を有効に活用するための方法についてご紹介します。活用方法は以下の通りです。
- 集客のためのブログ
- 比較・検討のブログ
- アフターフォローのためのブログ
- ストアからのお知らせを発信するためのブログ
- 商品購入を促すためのブログ
集客のためのブログ
検索エンジンでたくさん検索されクリックされることで、ストアサイトを訪れるユーザーを増やすことができるため、ブログからストアへの集客に繋ぐことができます。
検索結果で上位を取るためには、作成した記事が検索エンジンに「質の高い記事」と認識してもらうことが最も大切です。
そのためにはまず、検索上位を取りたいキーワードに対して、「ユーザーの検索意図」や「ユーザーの疑問を解決するために必要な情報」について考えます。
そして、それらに必要な情報を提供できるようにするために、ブログ記事を作成しましょう。
SEO対策を意識したタイトルや内容に基づいて作成した記事を公開することで、検索エンジンに評価され、表示される機会を増やすことができます。
そして表示される機会を増やすことで、サイトがたくさんのユーザーに閲覧され、商品の購入機会を増やすことができます。
比較・検討のブログ
取り扱う商品数が豊富なストアサイトでは、サイトを訪れたユーザーにとっては、どの商品を選べばいいかわからなくなってしまう可能性があります。
そんなときにユーザーの気持ちに寄り添い、商品選択のサポートができるブログを作成できれば有効的です。
商品の特徴の違いや、選び方のアドバイスなどをブログ記事を通して丁寧に伝えることで、記事を読んだユーザーが商品を適切に選択し購入してくれたり、サイトの離脱率が下がったり、ユーザーの満足度を高めることができます。
アフターフォローのためのブログ
ストアサイトで商品を販売することばかりを重視してしまい、購入後のお客様に対してのサポートができていない場合があります。
商品を購入したお客様は、商品についての知識がないことが多いため、購入した商品をうまく使用したり、保管したりすることができていない可能性もあります。
購入してもらった商品を、正しく保管・使用してもらうためにもブログを有効活用できます。
商品の購入後にしてほしい保管方法や、正しい使用方法などをブログ記事を通して紹介することで、お客様のアフターフォローが可能です。
サイトにすぐアクセスができて、いつでも保管方法や使用方法が確認できるとお客様の満足度を向上させることができます。
ストアの満足度が上がることで、商品をリピート購入してもらえたり、他の人におすすめしてもらえたりなどのメリットがあります。
このようなアフターフォローのためのブログ記事はサイト上で公開するだけでなく、お客様にURLを記載したメールを送付するなどして、確実に見てもらえる仕組みを作ることが効果的でしょう。
ストアからのお知らせを発信するためのブログ
ストアで新しく扱う商品が増えたり、取り扱いがなくなってしまったりなどの商品に関するお知らせや、営業日のお知らせなどお客様に伝えたいお知らせがある場合にもブログは有効です。
Shopifyの全てのテーマが、トップページにお知らせ情報を表示させる機能に対応しているわけではありません。
もし、お知らせの表示機能に対応していないテーマの場合でもブログ機能は利用できるため、ブログ記事をお知らせ機能の代わりに活用することができます。
商品購入を促すためのブログ

上記のように、ブログ記事で商品を紹介し、記事の中に商品の詳細ページへのリンクを添付しておくことで、ブログ記事を読んだユーザーに記事内で紹介した商品の購入を促すためにもブログは効果的です。
記事を読んで商品について知った上で、読者がすぐに購入できるように記事を作成できるので、ブログ機能を活用して商品購入の機会を増やすことができます。
Shopifyのブログ記事の作成方法
実際にShopifyの画面上でどのようにブログ記事を作成していくのかについて紹介します。
Shopifyでストアを構築すると、標準で「News」というブログが作成されています。この「News」というタイトルのまま使い続けることも可能ですし、タイトルを変更して作成することも可能です。
Shopifyにおけるブログ記事作成手順
具体的には以下の手順でブログ記事を作成していきます。

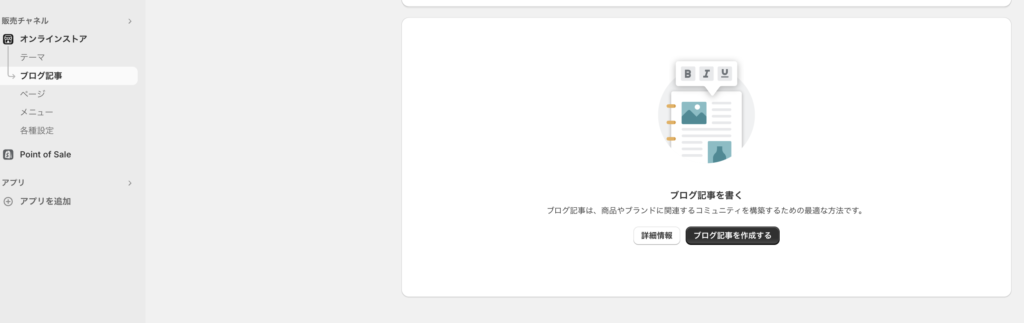
管理画面を開き、左側のメニューから「オンラインストア」を選択し、「ブログ記事」をクリックします。
クリックすると、「ブログ記事を作成する」ボタンが表示されるので、ここをクリックして新しい記事を作成します。
ブログ記事の画面とフィールドの説明
記事を作成するための画面について説明していきます。
「タイトル」 の欄には、ブログ記事のタイトルを入力し、「コンテンツ」の部分には記事の本文を入力していきます。
「コンテンツ」の欄は、テキストの書式設定(太字、イタリック、下線など)や画像・動画の挿入が可能です。また、見出しや箇条書きなどの挿入もできます。
「抜粋」の欄には、記事の内容を要約した文章を入力します。そうすることで、ブログ記事の一覧ページで表示される内容を決めることができます。
「検索結果のプレビュー」は検索エンジンで検索された際に表示される内容を入力する欄です。この欄は、記事のタイトルやメタディスクリプション(説明)を編集できます。
メタディスクリプションとは、検索結果で表示される、記事の内容を要約した簡単な説明文のことです。デフォルトでは、「説明」の欄にブログの本文がそのまま表示されるようになっています。
しかし、読者に分かりやすく伝えるためには、記事の要点や読みたくなる内容を伝えたり、検索されやすいキーワードを含めることが有効です。
そうすることでSEO対策になり、より多くの読者に記事を読んでもらうことができます。
また、「URLとハンドル」については記事の内容にあったURLを指定できます。日本語で設定すると文字化けしてしまうため、アルファベットで設定するようにしましょう。
「記事のサムネイル」の欄は、作成する記事のサムネイル画像(アイキャッチ画像)を設定できるエリアです。
「画像を追加」のボタンをクリックしてパソコンに保存されている画像を選択する方法や、フォルダから追加したい画像を直接ドラッグアンドドロップで挿入することもできます。
ページの右上に「公開 / 非公開」の欄があり、ここで記事を公開するかどうかの設定をします。
すぐに公開する場合は、「公開」を選択し、「保存」ボタンをクリックすると公開されます。作成後すぐには公開しない場合は「非公開」を選択しましょう。
また、青文字で書かれている「公開日を設定する」をクリックすると、未来の日付と時間を指定して、記事を公開することも可能です。
「組織」の欄は、ブログの著者やブログの種類の選択や、タグ付けなどを設定します。
「著者」の項目は、このブログを編集したユーザー名(Shopifyのアカウントに登録されているユーザー名)が自動的に設定されており、手動での変更はできません。
このユーザー名を変更するには、管理画面の「設定」> 「ユーザーと権限」から確認してみましょう。
基本的に、著者名はブログの公開時には表示されませんが、使用するShopifyテーマによっては著者名がブログに表示するかどうかの設定ができる場合があります。
「タグ」の欄では、作成した記事のタグの設定が可能です。記事にタグを付けることで、検索や分類など整理をしやすくできます。
また、ブログに表示されたタグで絞り込みすることで、ブログに訪れたユーザーが、関連するコンテンツを簡単に見つけることができます。
管理のしやすさのためにも、ブログ記事の作成をした際は、タグをつけることをオススメします。
以上がブログ作成画面で編集可能な項目です。各フィールドの機能を把握して多くのユーザーの目に届く記事を作成できるようにしましょう。
ブログ執筆から公開までのステップと注意点

ここからは、記事の執筆から公開までのステップと注意点を紹介します。
執筆から公開までのステップ
まず、記事の執筆から公開までのステップは以下の通りです。
- 管理画面にログイン
- 「ブログ記事」を選択し「ブログ記事を追加する」をクリック
- 記事のタイトルや本文を執筆
- 画像や動画を挿入しさらに読みやすい工夫をする
- URLや抜粋の内容などを設定
- 「保存」ボタンをクリックして忘れずに保存
- 「公開/非公開」の欄で、公開日を設定し公開
ブログ記事執筆の注意点
ここからは、ブログ記事を作成する際に注意するべきポイントについて紹介します。
- 記事を読みたくなるようなタイトルをつけよう
タイトルは読者の目を引くように工夫し、タイトルだけでも興味を持ってもらえるものにしましょう。 - ユーザーに伝えたい商品の名前は正確に表記しよう
Shopifyのブログ記事には「◯◯(商品名)」「◯◯ 口コミ」などのように、検索して欲しい商品名や商品と関連するキーワードを必ず使用しましょう。
欲しい商品があるユーザーは、商品を検索するときにピンポイントで商品名や関連キーワードを入れて検索する傾向があります。
ブログ記事の内容は、ターゲットにするキーワードで実際に検索したときに上位表示されているコンテンツを参考にしましょう。
検索エンジンで上位に表示されているコンテンツは、Googleなどの検索エンジンから高く評価されています。そのため、記事の作成時に参考にするとSEO対策に効果的です。 - 悩みに寄り添うような表現を入れよう
ShopifyのSEO対策としては「ガジェット 安く購入」「スキンケア 簡単」といったお悩み系キーワードも読者の関心が高いため狙い目です。
お悩み系キーワードには様々な種類があるため、大手企業のサイトやECモールが使用していないキーワードを見つけることができる可能性があります。
「Googleキーワードプランナー」などのキーワード選定のための無料ツールを活用して、競合の少ないキーワードを見つけてください。 - ストアのブランド情報を詳しく伝えよう
Shopifyのブログ記事では、ストアを運営している企業情報を詳しく紹介し、ブランドの理念やビジネスに関する考え方を積極的に伝えることが効果的です。
商品の魅力だけでなくECサイトとしてのブランドならではのこだわりを、ユーザーに理解してもらえるような記事を作成しましょう。
ユーザーから理念や考え方などで共感される部分が増えると、ブランドやECサイトに対する信頼度が上がり、商品を購入してくれるようになります。 - 記事の作成はこまめに保存しながら行おう
基本的なことではありますが、ブログ記事を作成する際は、一時保存しながら内容を執筆しましょう。
Shopifyのブログ機能は、執筆した本文を自動保存する機能は搭載していません。本文の執筆途中でブラウザを誤って閉じてしまったり、PC電源が突然切れてしまったりすると、執筆した本文はすべて失われてしまいます。
執筆した本文が消えてしまうのを防ぐために、こまめに「保存」ボタンを押してデータの保存を忘れないようにしましょう。
これらの注意点を踏まえて、より良い記事の作成ができるようにしましょう。
Shopifyのブログテンプレートとカスタマイズ
Shopifyのブログ機能では、ブログテンプレートを作成することができます。少なくとも1つの新しいブログテンプレートを作成した後、他のブログ記事にもテンプレートを適用することが可能です。
ブログ内のすべての記事は、設定したテンプレートに従って表示されます。ブログテンプレートを作成すると、作成する記事を毎回類似した構成にする場合に役立ちます。
ブログテンプレートの特徴とカスタマイズとの違い
Shopifyのブログ機能では、ブログテンプレートを作成することができます。このテンプレートを作成すると、同じような記事を作成する際に編集する手間を省くことができるので日々の更新を楽にすることができます。
しかし、このテンプレート作成はJSONテンプレートやLiquidコードの知識が必要となるため、コーディングの知識がない方にとっては難しい場合があります。
コーディングの知識がない場合は、Shopifyの「テーマ」での編集をすることでブログ記事のカスタマイズが可能です。
Shopifyの「テーマ」の変更は管理画面から「オンラインストア」>「テーマ」をクリックします。そして、「テーマストアにアクセス」を選択すると、テーマストアにアクセスできます。
テーマストアには無料テーマだけでなく有料テーマも販売しています。
テーマを選択することで、ブログ記事だけでなくサイト全体の雰囲気も変えることができるので、ブランドやビジネスの雰囲気に合ったテーマを選択するようにしましょう。
ブログテンプレートのカスタマイズ方法
実際にブログテンプレートをカスタマイズする方法について紹介します。コードの編集でカスタマイズする方法ですので、コーディングの知識が必要です。
まず、管理画面から「オンラインストア」>「テーマ」を選択します。
適用させるテーマの「…」ボタンをクリックしてプルダウンを表示させ、「コードを編集する」をクリックしましょう。
「コードを編集する」ボタンをクリックすると、コードの編集画面に遷移します。「テンプレート」のフォルダを選択し、「新しいテンプレートを追加する」をクリックします。
追加するテンプレートの設定画面が表示されるので、「テンプレートタイプ」を「blog」と選択し、分かりやすいファイル名を入力します。そして「完了」ボタンをクリックしましょう。
追加されたテンプレートの編集画面が表示されるので、ここでテンプレートの編集を行います。編集したテンプレートをサイトに表示させるには、管理画面から「オンラインストア」>「ブログ記事」を選択します。
ブログ記事の管理画面が表示されるので、「ブログを管理する」ボタンをクリックし、編集するブログを選択します。
右側にある「テーマテンプレート」のプルダウンをクリックし、編集したテンプレートを選択し「保存」ボタンをクリックすると、作成したテンプレートが適用されます。
先ほどもお伝えしたように、このブログ記事のテンプレートを作成する方法は、JSONテンプレートやLiquidテンプレートの使用など、コーディングの知識がある程度必要です。
コーディングの知識がない場合や、コードの編集に不安がある場合は、Shopifyパートナーにサポートを依頼するのが良いでしょう。
また、コードの知識がなくてもできる「Shopifyテーマ」の編集やアプリを使ったカスタマイズ方法もあるので、どの方法でカスタマイズをするか検討しましょう。
カスタマイズ例①:ブログ記事に関連商品を表示する方法
コードの編集なしで、ブログ記事に関連商品を表示する方法について解説します。
商品情報を表示させる設定
まず、ブログ記事に商品を表示させられるように設定をしていきます。管理画面の「設定」>「カスタムデータ」をクリックし「メタフィールドの定義」のなかから「ブログ記事」を選択します。
「ブログ記事」をクリックすると、「定義を追加する」ボタンが表示されるのでクリックします。詳細設定の画面が表示されるので、「名前」「ネームスペースとキー」「説明」の欄を入力し、「タイプを選択する」をクリックし、「商品」「1つの値」を選択しましょう。
全て設定できたら、右下の「保存」ボタンをクリックするとメタフィールドの設定完了です。
次にブログ記事の作成画面に移り、関連商品ページを挿入します。ブログ記事の編集画面を表示し、タイトルや本文を入力し「保存」すると、編集画面の下部に「メタフィールド」の欄が表示されます。
「すべて表示」をクリックし、表示させたい商品を選択しましょう。これで、特定の商品をブログ記事に挿入できるようになります。
テンプレートの設定
続いて、管理画面の「テーマ」>「カスタマイズ」をクリックし、サイトのカスタマイズ画面を表示させます。
上部の中央にあるプルダウンをクリックし、編集するページを「ブログ記事」をクリックすると「デフォルトのブログ記事」の項目が選択できますが、そちらを選択するとすべてのブログ記事に適用されてしまいます。
特定の記事だけを適用させられるように、その下にある「テンプレートを作成する」をクリックし新しくテンプレートを作成するのがおすすめです。
「テンプレートを作成する」をクリックするとテンプレートの名前などを入力する画面が表示されます。分かりやすいテンプレートの名前を入力し「テンプレートを作成する」をクリックしましょう。
テンプレートが作成できれば、左側の「プレビュー」クリックし該当の記事を選択します。記事が表示されたら、「セクションを追加」をクリックし「特集商品」を選択します。
そして、「動的ソースを追加」をクリックし先ほど設定したメタフィールドを選択してください。
商品が表示されたら設定は順調です。もし、表示されない場合はメタフィールドの設定が違う可能性があるので、戻って確認をしてみてください。
このカスタム画面で必要に応じてボタンの配置やテキストなどを編集しましょう。記事の見た目のカスタムが完了したら、もう一度ブログ記事の編集画面に戻ります。
そして、テンプレートを先ほど作成したものに設定できれば完成です。
カスタマイズ例②:ブログ記事に動画を挿入する方法
ブログ記事に動画を挿入する方法をご紹介します。
まず管理画面の「コンテンツ」>「ファイル」を選択します。そして右上にある「ファイルをアップロード」をクリックし挿入したい動画を選択しましょう。
すると、動画がアップロードされファイルの一覧に追加されます。追加された動画ファイルの一番右にある「リンク」のボタンをクリックし、ファイルのURLをコピーします。
続いてブログ記事の作成画面に移り、「コンテンツ」欄の動画を挿入したい部分にカーソルを合わせて、一番右にある「</>」ボタンをクリックしHTMLのソースコードを表示させてください。
そしてビデオタグを記述し、該当の箇所に先ほどコピーした動画ファイルのURLを貼り付けます。
ビデオタグはコーディングの知識が必要ですが、インターネットで検索するとそのまま使えるタグがみつかります。
それをコピー&ペーストで使用すれば、コーディングの知識がなくても動画の挿入が可能です。
ビデオタグを挿入できたら、再度「</>」ボタンをクリックしブログ記事の画面に戻ります。動画が表示されていたら「保存」ボタンをクリックして保存しておきましょう。
これでブログ記事に動画を挿入することができます。
ShopifyブログとSEO対策
先ほどもお伝えしましたが、Shopifyのブログ機能を使ってたくさんの人にストアを見てもらうためには、SEO対策が重要です。
ほとんどのユーザーは、検索結果の1ページ目の更に上位記事をを見て情報収集をするので、検索結果の上位にサイトが表示されると、たくさんのユーザーを集客することが可能です。
SEO対策とは?Shopifyブログの重要性
一般的なサイトと比べると、Shopifyはブログ記事だけではなく、さまざまなページが作成できるので、それぞれに応じた対策も必要です。
例えば商品の詳細ページであれば、SEO対策として次の項目の情報を正確に入力することが大切です。
- ページタイトル
- メタディスクリプション
- altタグ(代替テキスト)
- ページ本文の内容
以上の項目に関する情報についても、ユーザーが検索する目的に応じた内容を入力しておきましょう。
ECサイトでもSEO対策は、サイトの訪問者を増やすために必要不可欠なことです。
特に直近では広告のクリック単価が毎年数十%程度の割合で上昇しているので、コツコツとオーガニックでの流入を増やすことは、今後売上を伸ばす上では重要でしょう。
Shopifyブログでのキーワード選定とメタディスクリプション入力
SEO対策のなかでも特に重要なのが「キーワード選定」です。検索ボリュームの多いキーワードを選定して、そのキーワードをブログ記事のタイトルや見出し、本文に盛り込みましょう。
そうすることで検索エンジンに認識してもらい、検索されたときに表示される可能性を高めることができます。
キーワード選定は、ターゲットにしているユーザーが実際に検索しているフレーズを考え、それに基づいて決定していきましょう。
Shopifyストアの場合は、商品やサービスに関連するキーワードの組み合わせ(ロングテールキーワード)を見つけて、コンテンツやメタデータ、altタグに入れ込むと効果的です。
また、効果的なキーワードを見つけるためにキーワード選定ツールを活用することもおすすめです。
キーワード選定ツールには以下の種類があります。
- Googleキーワードプランナー
- Ubersuggest
- Ahrefs(エイチレフス)
Ahrefs(エイチレフス)は有料のツールではありますが、精度に関しては無料のツールよりも高い傾向にあります。
その他のツールは無料で使える部分もあるので、気軽に試すことができる点がメリットです。
無料でキーワード選定をして、さらに高精度なものを使いたくなった場合は、有料プランやAhrefs(エイチレフス)の利用を検討してみてください。
「メタディスクリプション」とは、検索エンジンの検索結果で表示されるサイトに関する短い説明文です。
この部分の内容を見て、ユーザーはクリックするかどうかを判断しているため、クリック率に影響する部分と言えます。
タイトルについては、記事の内容がわかるように簡潔に表現をしましょう。
そして、メタディスクリプションは記事の要約を伝えることを意識して作成し、ユーザーがクリックしたくなるように工夫をすることが重要です。
これらのことを意識しながらキーワードを入れ込み、作成することで、検索一覧に表示されやすい記事にすることができます。
Shopifyブログの便利なアプリ紹介
Shopifyでブログ機能を活用するときに便利なアプリをご紹介します。利用したい機能や使い勝手も含めて、どのアプリを導入するか検討しましょう。
Shopifyブログ利用における便利なアプリ3選
Shopifyのブログ機能を利用する際に便利なアプリを、以下の3つに絞ってご紹介します。
- SEO Manager | venntov
- Jolt: AIブログと画像作成
- RuffRuff 目次作成
これらのアプリの特徴について順番にご紹介します。
①SEO Manager | venntov
「SEO Manager | venntov」は、SEO対策に役立つアプリです。このアプリは多くの事業者に利用されるほど人気があります。。
画像やサイトページの最適化や、エラーの検出や修正などのSEO対策全般をカバーしてくれるので、とても頼もしいアプリです。
ブログ記事のSEO対策だけでなく、サイト内のすべてのページのSEO対策をサポートしてくれます。
無料プランもあるので、ひとまずインストールしておくことをおすすめします。
②Jolt: AIブログと画像作成
「Jolt: AIブログと画像作成」はAIを活用して、オンラインストア向けのブログ記事やカスタム画像を作成するアプリです。
アプリを使うだけで、記事の執筆だけでなく、最適な画像の挿入もしてくれるので、運営コストの削減が可能です。また、SEOの最適化もしながら作成してくれるので、ユーザーに読まれやすいコンテンツを作成できます。
無料プランでの利用も可能なので、気軽に利用してみることができます。日本語を含む6つの言語に対応しており、ブログ記事作成の手間を削減するためにも導入を検討してみましょう。
③RuffRuff 目次作成

「RuffRuff 目次作成」はブログ記事の冒頭に見出しだけをまとめて目次を自動的に作成してくれるアプリです。
ブログ記事を読むユーザーは目次を見ることで、自分の欲しい情報がどこに記載されているのかを判断できます。そのため、目次がある記事の方がユーザーの離脱率を下げ、記事の評価も上がります。
このアプリはノーコードで利用可能なので、コーディングの知識がなくても簡単に利用できます。また、日本語でのサポートにも対応しているので、利用しているなかでわからないことがあっても、サポートを受けることができるため安心です。
「RuffRuff 目次作成」も無料で利用できるプランがあるので、試しに使ってみるのも良いでしょう。
WordPressとShopifyのブログ機能の比較
ここで、世界的にシェアを占めるWordPressとShopifyのブログ機能を比較してみましょう。それぞれの特徴を把握し、どちらを利用するか検討する際の参考にしてみてください。
WordPressとShopifyの機能比較
WordPressは、ウェブサイトの制作に向いているプラットフォームで、ブログ機能だけでなくコーポレートサイトやECサイトの制作も可能です。
ですが、ECサイトの運営となるとECサイト専門的に作られたShopifyの方が、使い勝手やセキュリティ面などで優れています。
Shopifyはアクセスの分析などユーザーの分析機能が搭載されているため、販売促進のための戦略が立てやすいです。
WordPressはブログ機能においては使いやすさやなどの部分でShopifyよりも優れているでしょう。
よく話にあがるのが、WordPressで書いた記事をShopifyのECサイトに活かすためにどうしたらよいかというものですが、この回答としてはドメインパワーが強いほうでShopifyサイトを構築し、そこにブログ記事をすべて移行するのがおすすめです。
移行時の手順と注意点
先ほどお伝えしましたが、既に運営しているWordPressのサイトでの集客力を活かしてShopifyで販売する方法として、WordPressとShopifyを連携させる方法の他にWordPressのコンテンツをShopifyに移行する方法があります。
Shopifyに移行することで、SEOの影響などが気になるかもしれませんが、Shopifyに移行された後も、それまでと同様の評価を受け継ぐことができます。(301リダイレクト)
また、サイトのセキュリティやサポートの面などでShopifyの方がECサイトとして優れている部分があるため、Shopifyで全て運営することをおすすめします。
WordPressのコンテンツをShopifyに移行する手順は以下の7ステップです。
- WordPessプラグイン「Export any WordPress data to XML/CSV」をインストールする
- 移行する記事コンテンツのCSVファイルをエクスポートする
- Shopifyアプリ「Matrixify」をインストールする
- Shopifyに記事コンテンツをインポートする
- 画像データをShopifyにインポートする
- 記事のレイアウトの微調整をする
- 必要に応じてURLのリダイレクト設定をする
使うプラグインやアプリは無料で利用可能なので、特別な費用の負担なしで移行作業が行えます。
WordPressとShopifyの連携方法や、コンテンツの移行方法についてはこちらの記事で詳しく紹介しています。
総括|Shopifyのブログ記事機能とは?テンプレートとカスタマイズの違いや使い方について
今回は、Shopifyのブログ機能について紹介しました。
ブログ記事を作成する際に、テンプレートを作成する方法とカスタマイズの方法をそれぞれお伝えしました。簡単に違いをまとめると以下の通りです。
- テンプレート作成:コーディングの知識が必要。一度作成すれば、次回以降の使い回しもできる
- カスタマイズ:ストアサイトのテーマ自体を編集する。ノーコードで編集可能
これらの違いを踏まえて、どの方法でブログ機能も活用していくかを検討しましょう。
ブログはユーザーとの距離を縮ませ、購入してもらうために有効なツールです。アプリの利用などで運営コストを下げながら、ぜひブログ機能の活用もしていきましょう。