【画像解説付き】ShopifyでGoogle Analytics(UA・GA4)を設定する方法
2024.07.01
想定読了時間 6 分
ECサイトの集客や売上アップのためにデータ分析は欠かせないものですよね。そのために必須なツールとしてGoogleが無料で提供する分析ツール「Googleアナリティクス」です。
そこで、本記事ではShopifyを利用したECサイト運営における、Googleアナリティクスを用いた設定方法について解説します。
データ分析をもとに改善を繰り返せば、売上アップを戦略的に実現していけます。
Shopifyに限らず、どのサイトでもアナリティクスでの分析は可能ですので、アナリティクスの基本的な設定方法、分析方法については以下の関連記事をご覧ください。
また弊社では、Shopify制作代行・運用代行サービスを行っておりますので、Shopfiy制作・運用に関して気になることがありましたらお気軽にご相談ください。
Googleアナリティクスとは?
Googleアナリティクス(Google Analytics)とは、ウェブサイトやアプリに訪問したユーザーの属性や行動をデータに基づいて分析するためのアクセス解析ツールです。
23年4月時点での最新版がGoogle Analytics 4(GA4)で、23年7月1日には計測停止となる現行版はUniversal Analytics(UA)と呼ばれます。
各々少なからぬ違いはあるものの、Shopifyストアと連携させてアクセス解析することで、ユーザーがどのようにサイトを利用しているかを詳細に把握できます。
例えばECサイトのリニューアルを実施した際、どの程度効果があったのかを検証し、その要因を特定することも可能です。
これらによって勘や思いつきではない、根拠のある改善活動が実施できます。そこで今回はShopifyでのGoogleアナリティクス(GA4とUA)の設定方法をご紹介します。
ShopifyにおけるGoogleアナリティクス導入の必要性
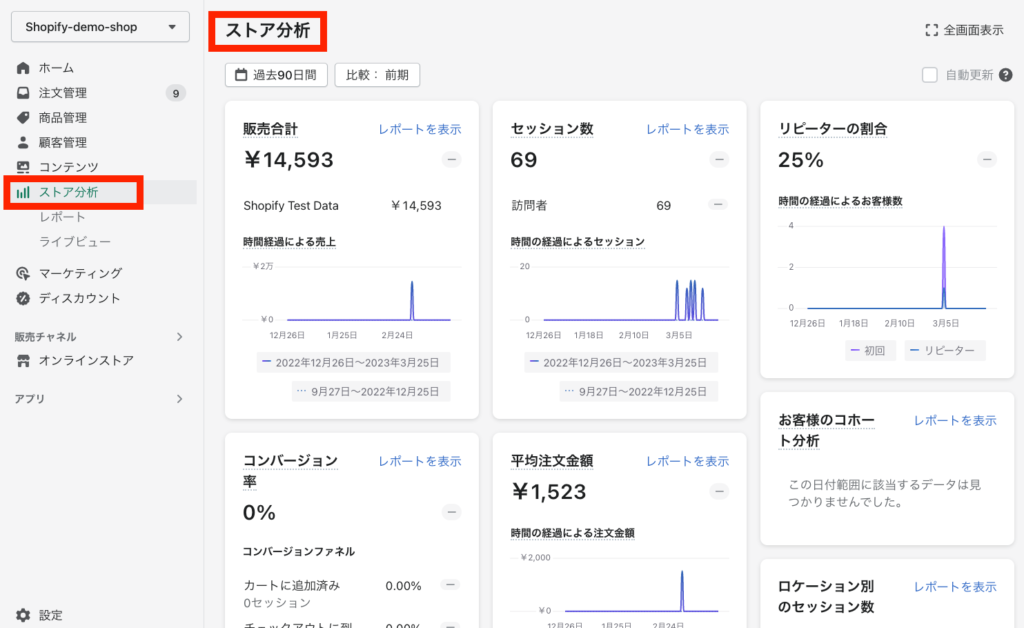
Shopifyには「ストア分析」という機能が備わっているため、Googleアナリティクスを導入せずとも他のカートシステムに比べてもかなり詳細なデータを取得、分析ができてしまいます。
ストア分析は下の画像のようなインターフェースで様々な指標を一覧できます。

まだ集客力も不十分な状況である場合は細かいアクセス解析に注力するより、まずは集客そのものに力をいれる方が先決です。したがって分析ツールも、Shopify備え付けのストア分析機能で充分です。
しかし今後も含めてネットショップを複数運営したり、GoogleやYahoo!の広告を利用する予定がある場合は前もってGoogleアナリティクスと連携しておくのがよいでしょう。
Googleアナリティクス上で全サイトのデータを一元管理することで正確なデータ比較が可能になるためです。
ShopifyとGoogleアナリティクスを連携するか否かは、ご自身のビジネスの状況や今後の展望に応じて検討することをおすすめします。
Googleアナリティクスの設定は既にお済みで活用方法を知りたい方は下の記事をご覧ください。
ShopifyにGoogle Analytics 4(GA4)を設定する方法
2023年3月にGoogleサービスとの連携機能を提供するShopifyアプリ「Googleチャネル」がアップデートされ、GA4の設定がより簡単になりました。
本記事では「Googleチャネル」を利用してShopifyストアにGA4を設定する手順をご紹介します。
1. Google Analyticsにアクセスし、登録する
- Googleアナリティクスにアクセスし、「さっそく始める」をクリック。

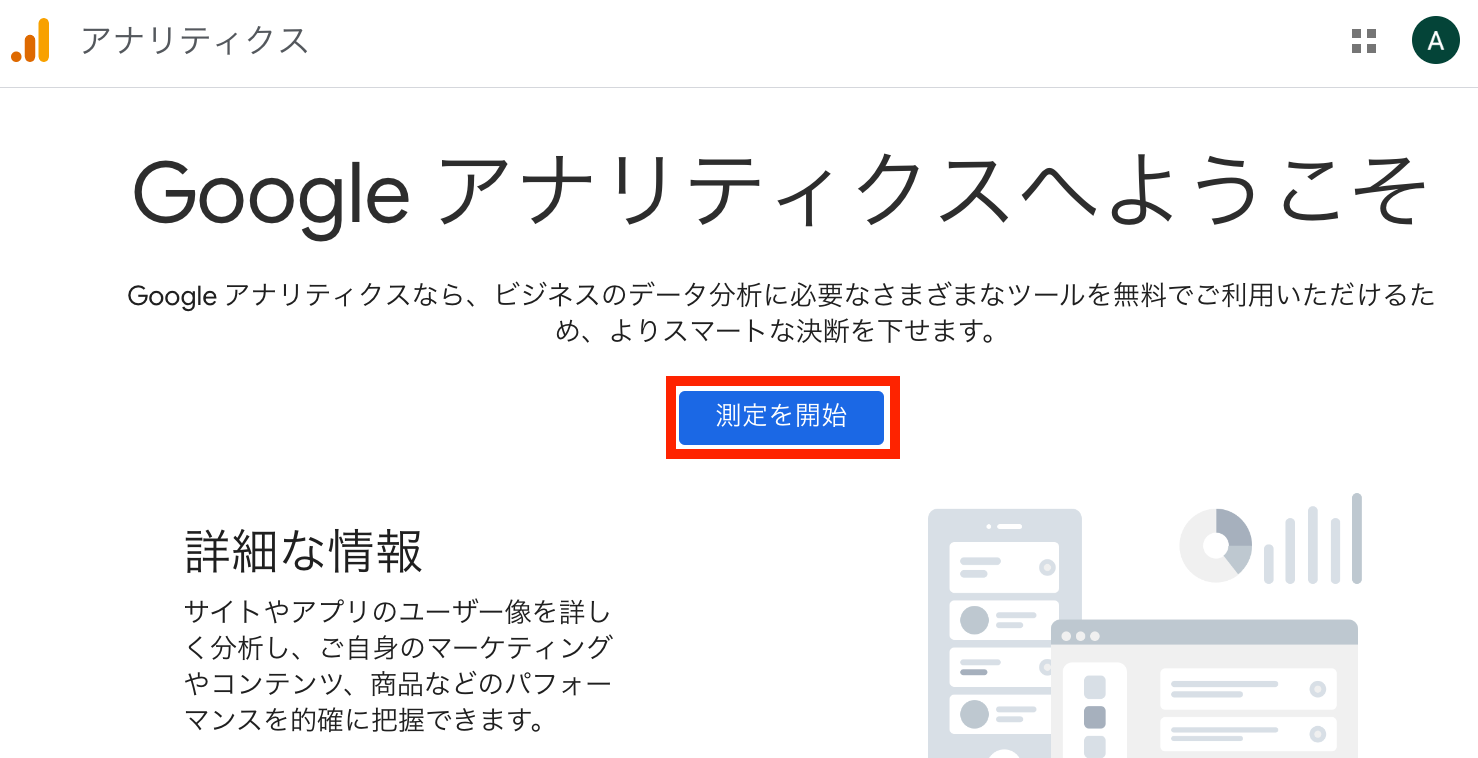
- 下記のような画面に遷移するので「測定を開始」をクリック。

- アカウント名を入力し、データ共有設定にチェックを入れ、「次へ」クリック。

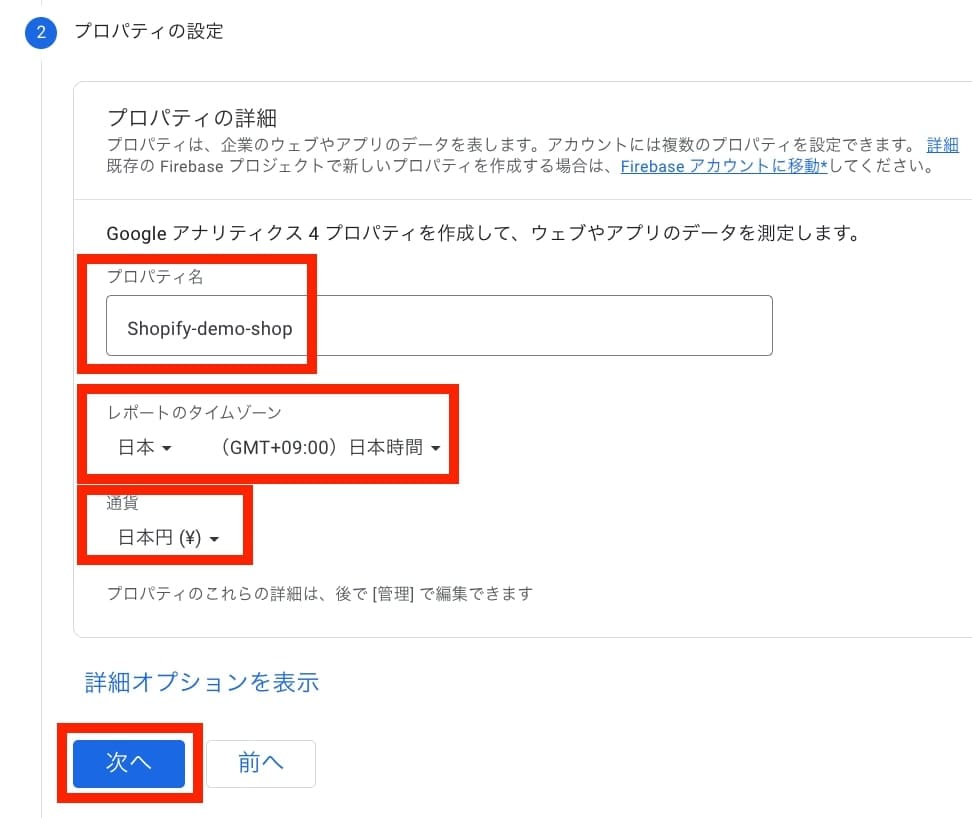
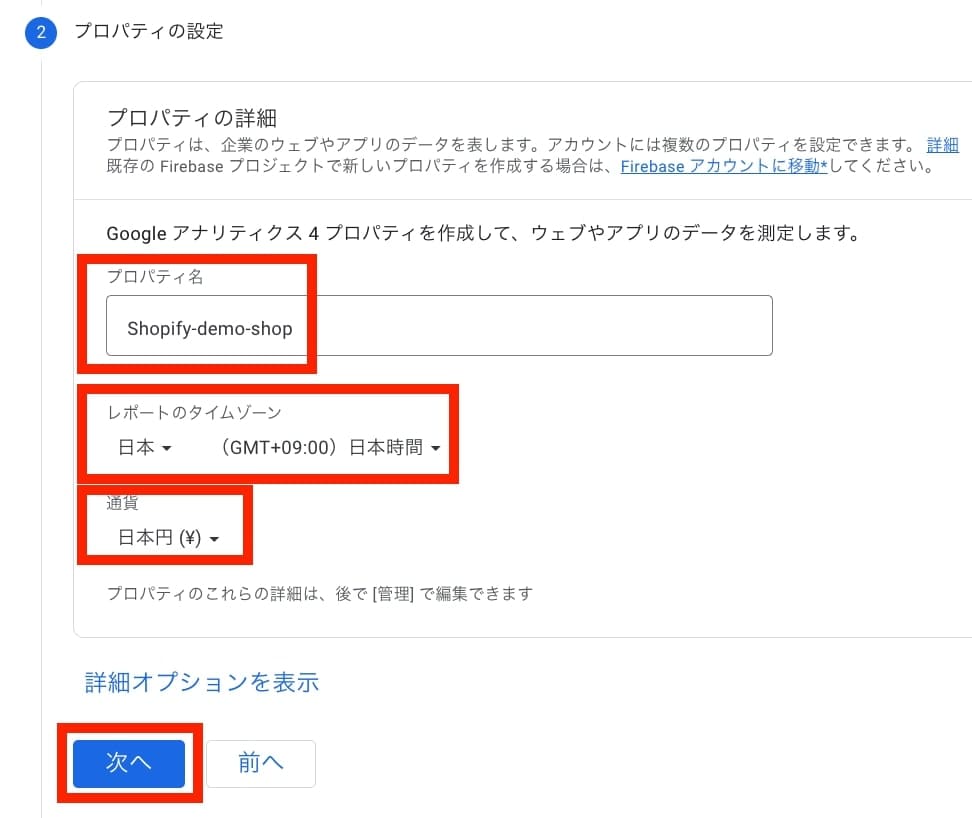
2. プロパティの設定を行う
- プロパティ名(例: ECサイト名など)とタイムゾーンおよび通貨を設定。
日本のストアであれば、タイムゾーンは日本に設定。通貨は日本円(¥)。 - 「次へ」をクリック。

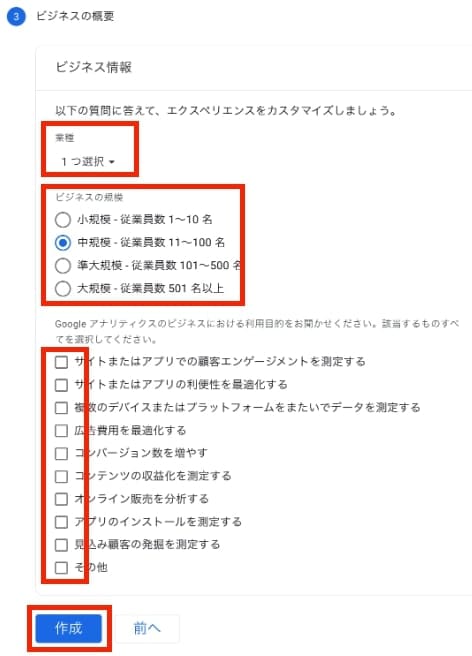
3. ビジネス情報を入力する
業種、ビジネスの規模、GA4の利用目的を選択して「作成」をクリック。
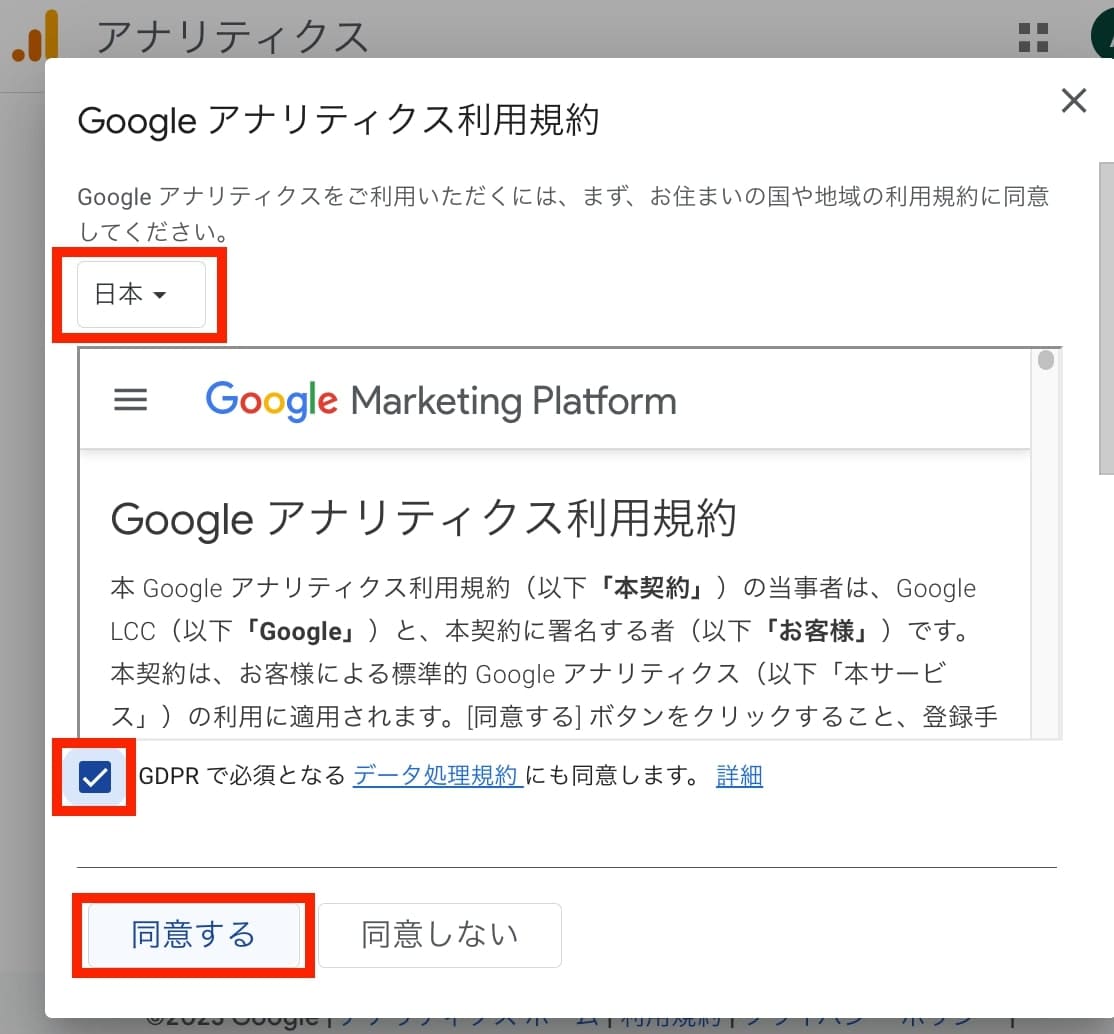
4. GA4の利用規約に同意する
- 利用地域を選択し、利用規約を確認する。
- チェックボックスにチェックを入れて「同意する」をクリック
(下の画像の画面外にもチェック箇所があることに注意)。
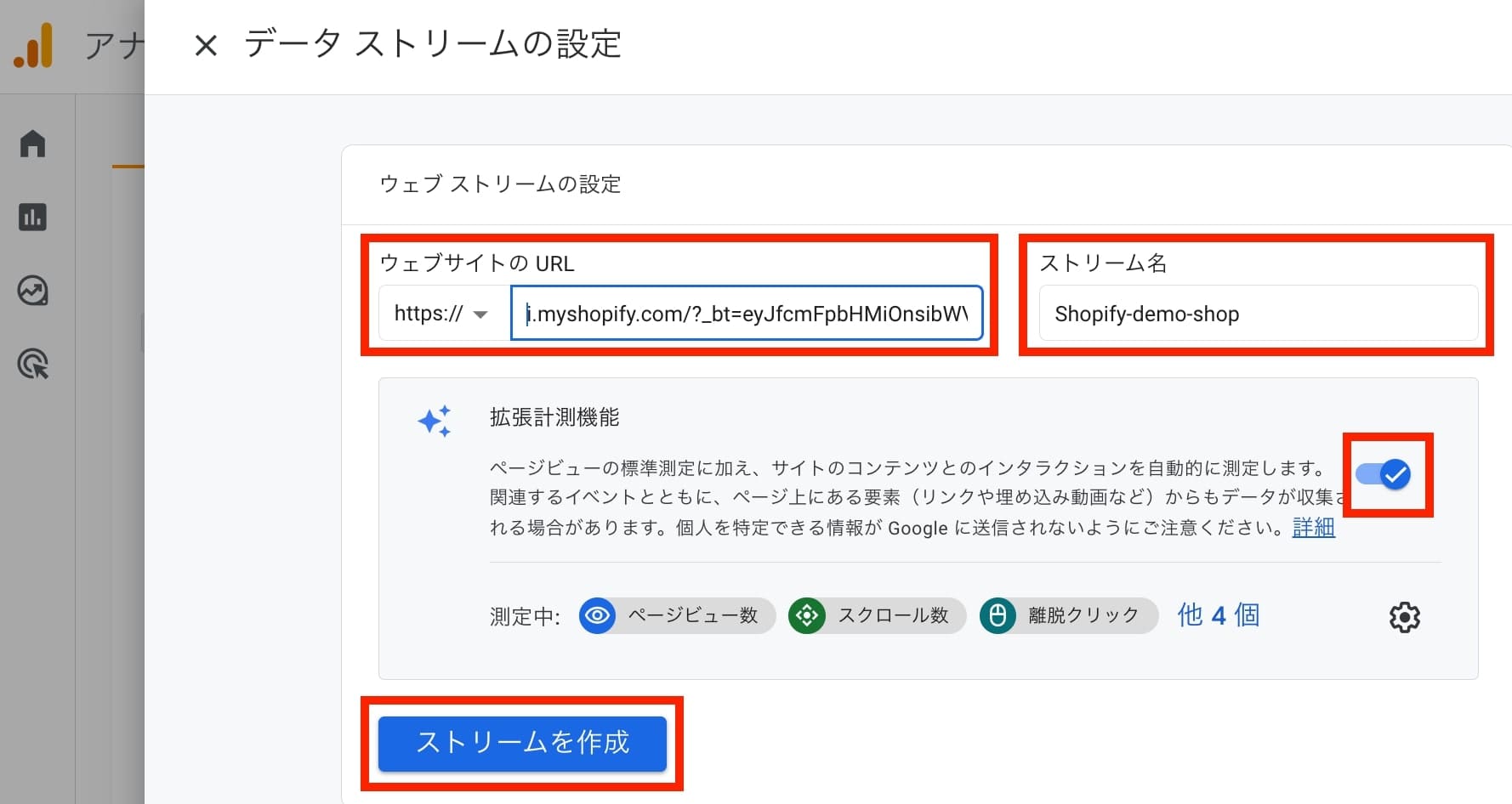
5. ウェブデータストリームを作成
これでGA4プロパティが作成され、下のような画面になります。(異なる画面に遷移した場合は左サイドバーのホームアイコンをクリック)
次に下記手順でデータストリームを作成します(データストリームとは、ウェブサイトのデータをGA4に送信する設定のこと)。
- 「iOSアプリ」「Androidアプリ」または「ウェブ」のいずれかを選択。ここでは「ウェブ」を選びましょう。

- メインのウェブサイトのURL(例:example.com)とストリーム名(例:Example, Inc(ウェブストリーム)を入力します。
- 拡張計測機能を有効にします(推奨)。
※有効にすると、ページビューやその他のイベントが自動収集されます。データストリームが作成されたら、必要に応じて拡張計測機能で収集しないイベントを個別に無効化できますので、まずは有効にしておくのがおすすめです。 - 「ストリームを作成」をクリックします。

これでデータストリームの設定は完了です。作成されたデータストリームには、測定IDが付与されています。
測定IDとは、次のステップでShopifyストアにGA4タグを追加する際に利用される識別子です。
6. ShopifyストアにGA4タグを追加設置する
では次に、GA4タグをあなたのShopifyストアに追加しましょう。
GA4タグを導入する方法は幾通りかあるのですが、今回はShopifyアプリを利用する方法をお伝えします。
Shopifyアプリ「Googleチャネル」をインストールしていない場合は、GA4タグの設定プロセス中にインストールするよう求められます。
「Googleチャネル」のインストール方法は以下の通りです。
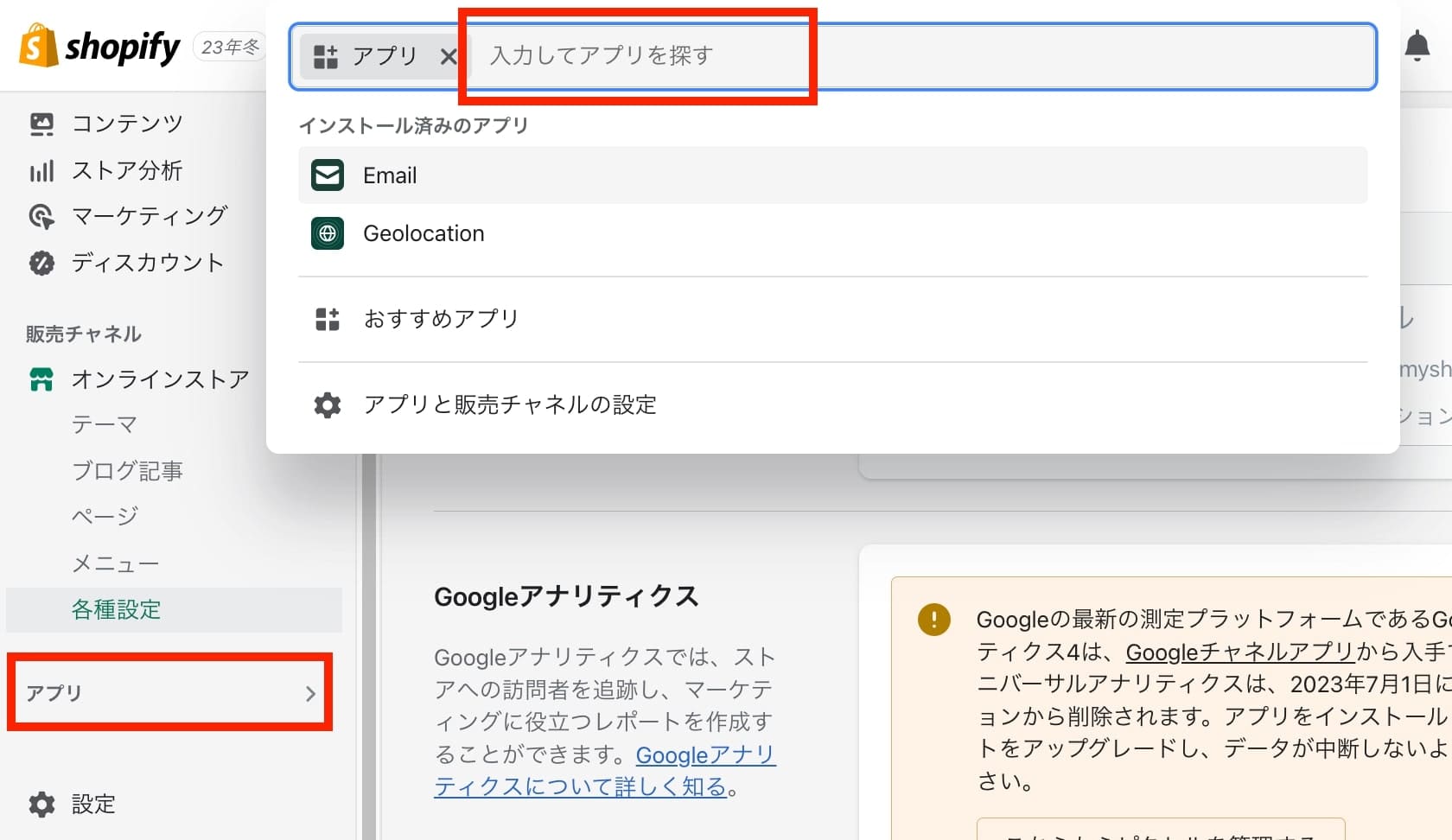
- Shopifyの管理画面から「アプリ」をクリックし、上の検索バーに何か打ち込み、Shopifyアップストアへ移動後「Googleチャネル」を検索してください。

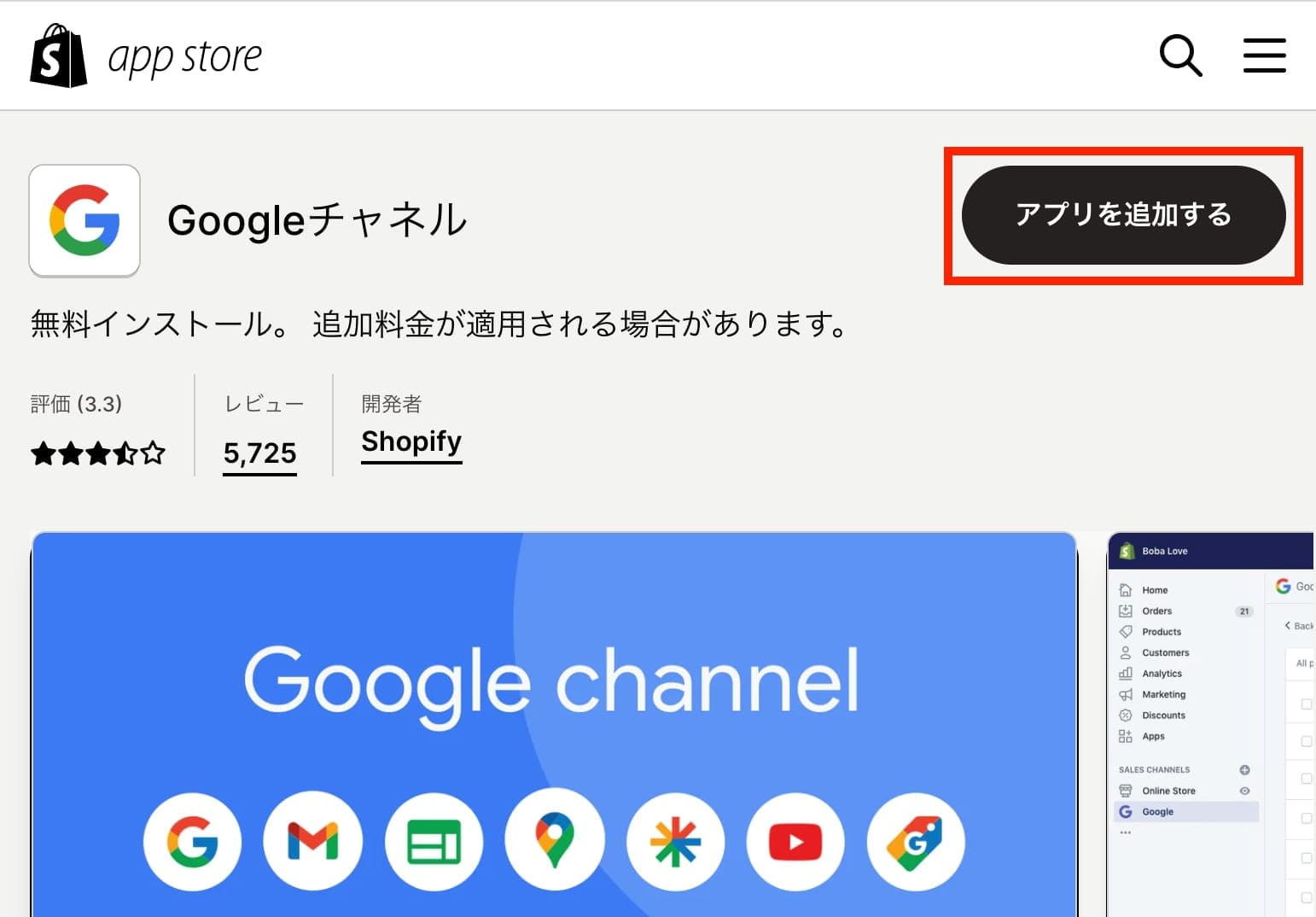
- 下記画面に遷移したら「アプリを追加する」をクリック。

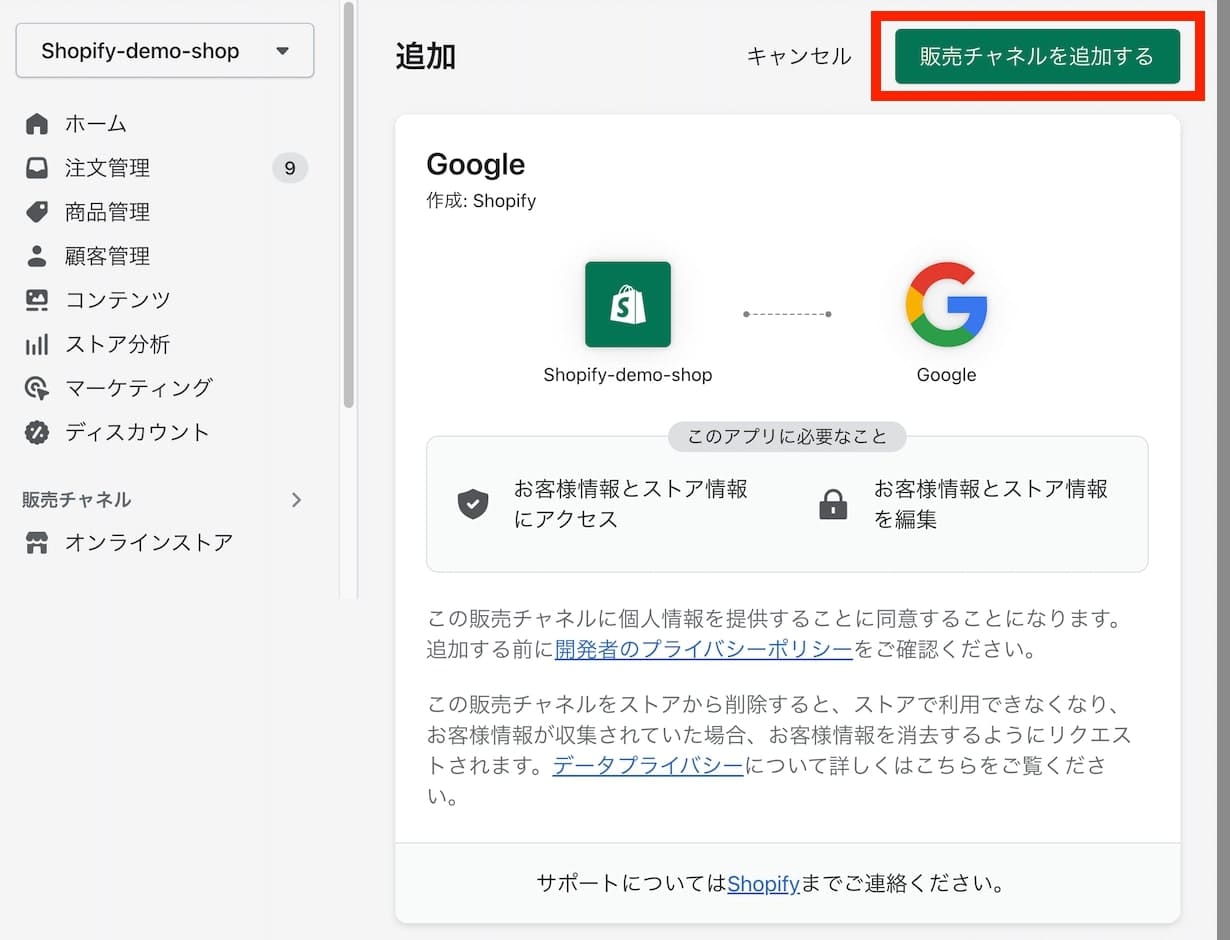
- あなたのShopifyサイトへ戻るので「販売チャネルを追加する」をクリック。

7. Googleアカウント認証を行う
- 「Googleチャネル」アプリがインストールされて、このようなGoogleチャネルアプリ画面に遷移しますので「Googleアカウントを接続する」をクリック。

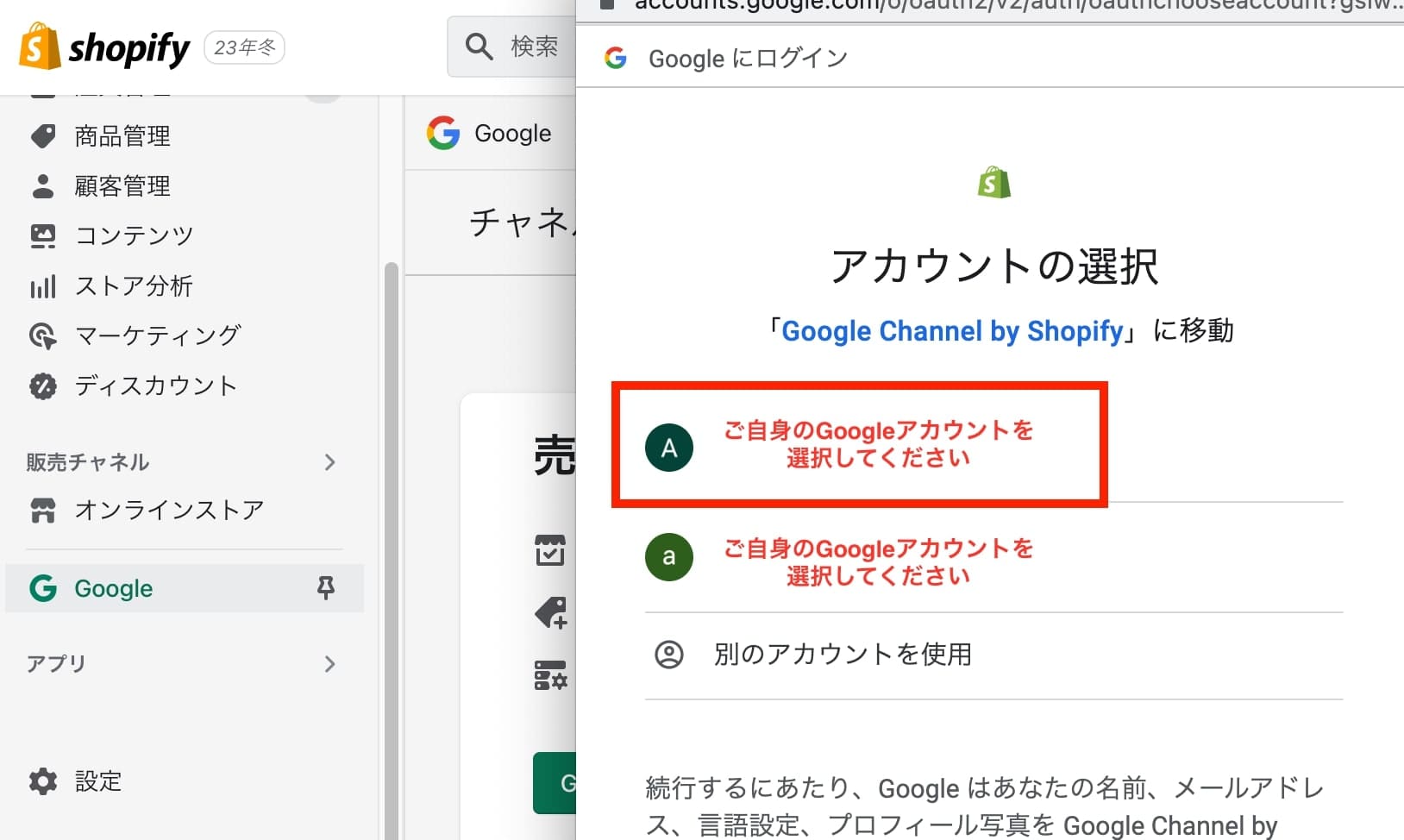
- Googleアカウントの認証ダイアログが出るので、認証を行ってください。

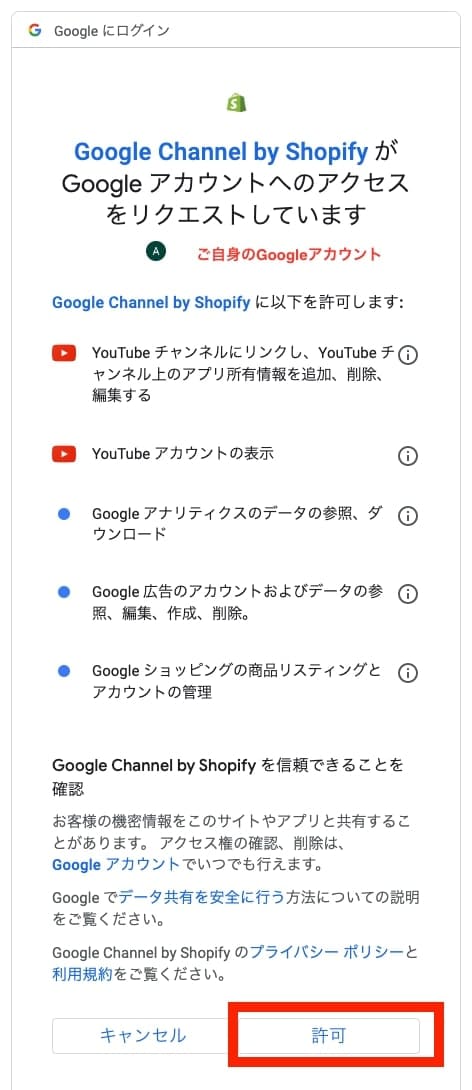
- このようなダイアログが出るので許可をクリック。

8. ShopifyストアにGA4を紐付ける設定方法
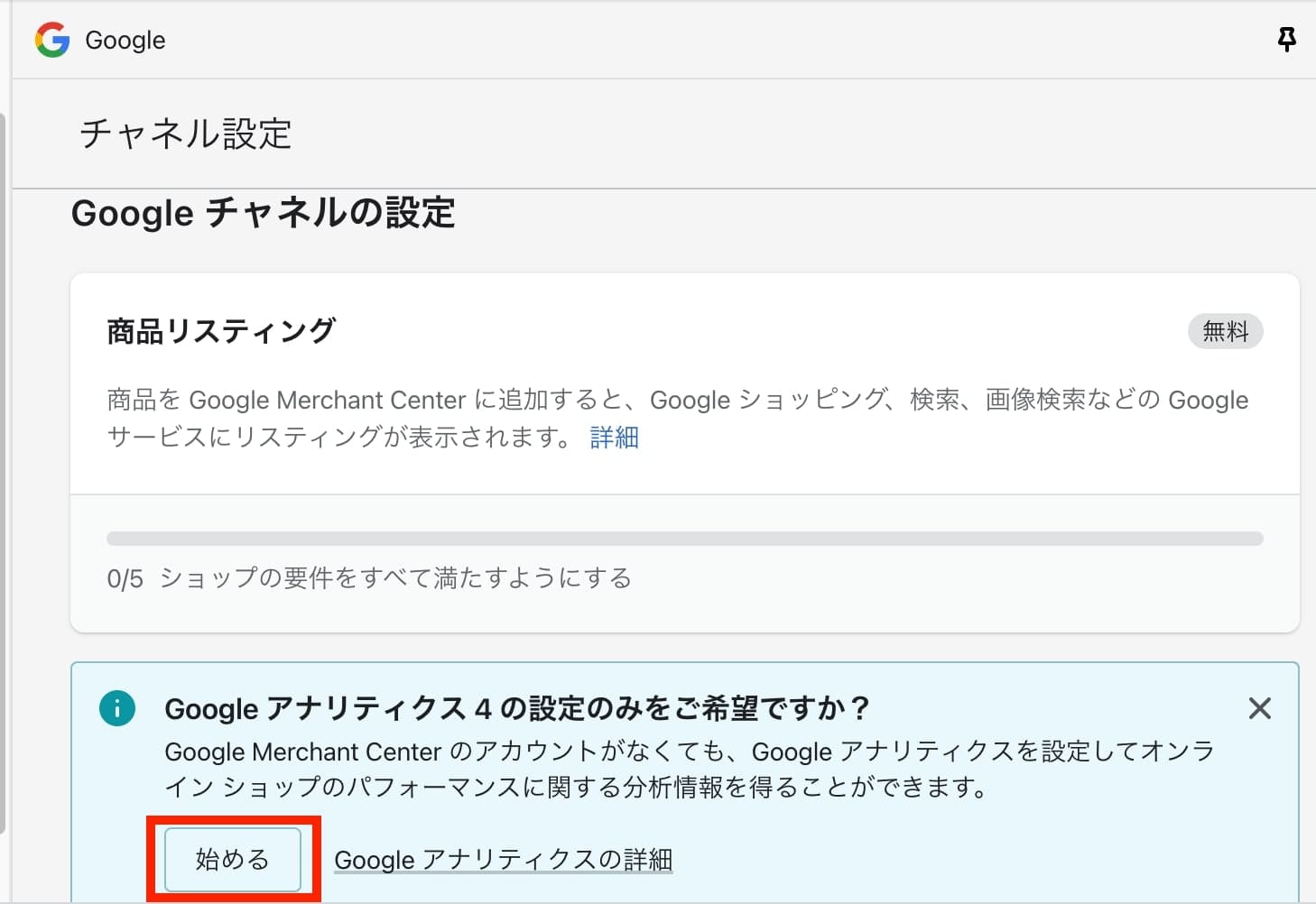
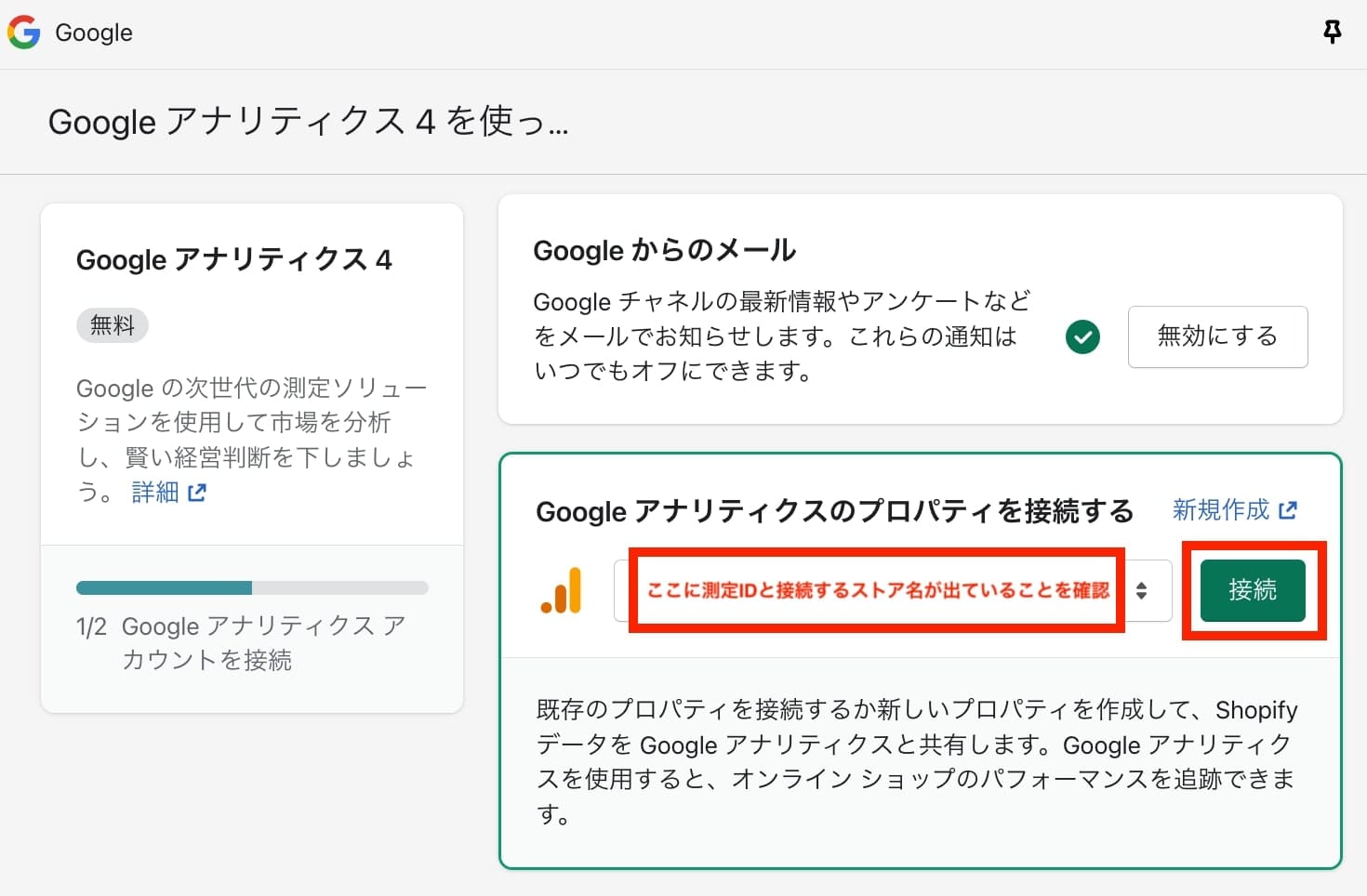
- このような「Googleチャネルの設定」画面に遷移するので、「Googleアナリティクス4の設定のみをご希望ですか?」の青枠内で「始める」をクリック。

- Shopifyストアに連携したいGA4のプロパティをリスト(下図赤枠内:測定IDとプロパティ名から構成される文字列の箇所)内から選択し、「接続」をクリック。

このような表示になったらShopifyストアへのGA4設定は完了です。

これでShopifyストアのアクセス状況やユーザー行動を詳細に分析することができるようになりました。
ShopifyにGoogleアナリティクス(UA)を設定する方法
次にUAの設定方法を説明します。なお冒頭でも述べた通り、UAは2023年7月1日には計測自体が停止しますので、以降はGA4を利用する必要があることにご注意ください。
UAとGA4は仕様も大きく異なるためデータを引き継ぐこともできません。
1. Shopifyとユニバーサルアナリティクス(UA)の連携方法
ShopifyとGoogleアナリティクス(UA)の連携には、UAの設定が必要です。
手順は、以下の通りです。
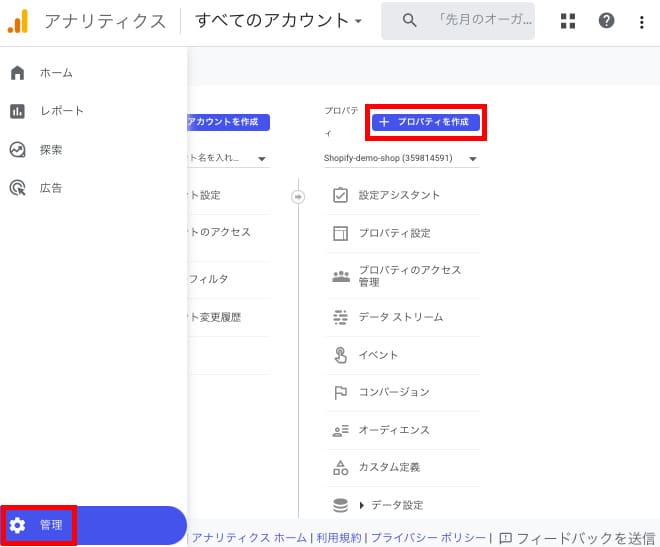
- Googleアナリティクスの画面で左下の歯車アイコンをクリック。
- 管理画面で「プロパティを作成」をクリック。

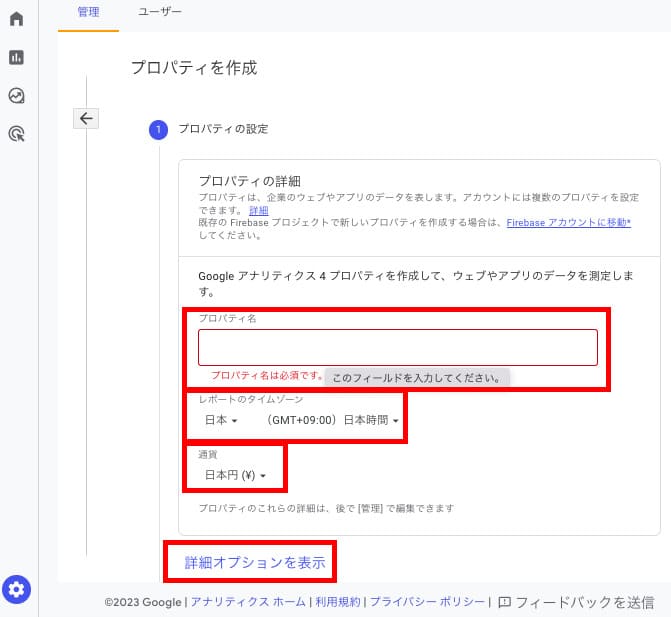
- 「プロパティ名」「タイムゾーン」「通貨」を入力したら「詳細オプションの表示」をクリック。

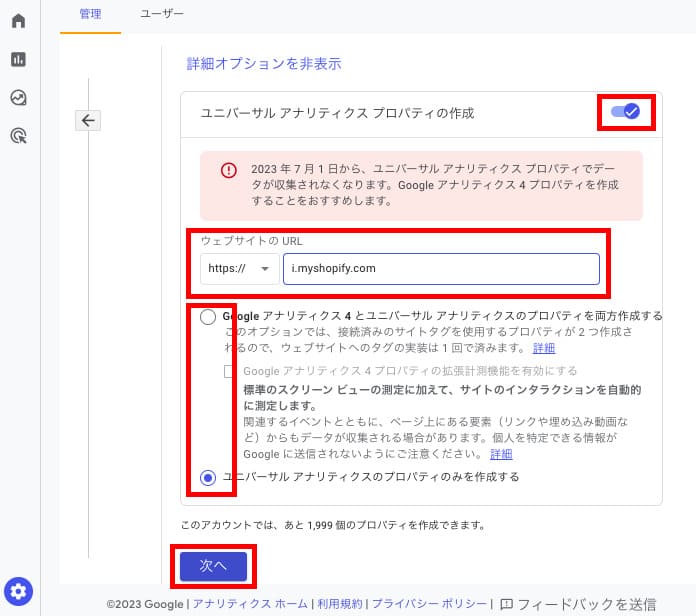
- 下に入力欄が現れるので「ユニバーサルアナリティクスプロパティの作成」トグルボタンをONにして、GAを設定したいサイトのURLを入力する。
- 更に「GA4とUAの2つのプロパティ作成」か「UAプロパティのみ作成」かを選択し「次へ」をクリック。

- 業種やビジネス規模の設問が出るのでこれに答え、「作成」をクリック。
2. トラッキングコードの取得
次に、Googleアナリティクスからトラッキングコードを取得しましょう。
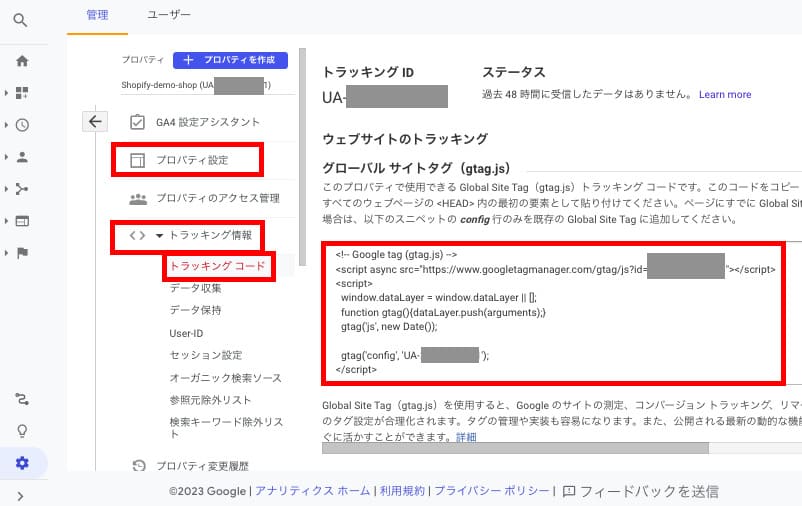
- Googleアナリティクス画面で管理画面に進み、プロパティ設定にあるトラッキング情報のトラッキングコードをクリックしてコピーします。

3. Shopify管理画面での設定
トラッキングコードを取得したら、Shopify管理画面で設定を行います。
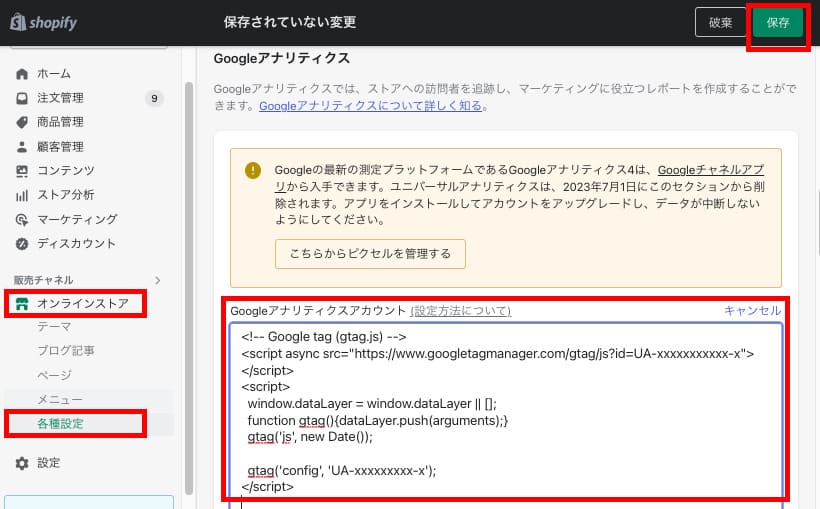
- Shopify管理画面に移動し、オンラインストアをクリックします。
- オンラインストア>各種設定をクリック。
- Googleアナリティクスアカウントの設定欄に先ほどコピーしたトラッキングコードをペーストし、右上にある「保存」ボタンをクリックすれば設定は完了です。

eコマーストラッキング設定方法
次に、Googleアナリティクスにeコマーストラッキングを設定する手順をご紹介します。
この機能を利用することで「購入された商品」「購入数」「購入に至るまでの日数」「収益」などのデータを取得し、データに基づいた意思決定が可能になります。
1.Googleアナリティクスでeコマーストラッキングを有効化する
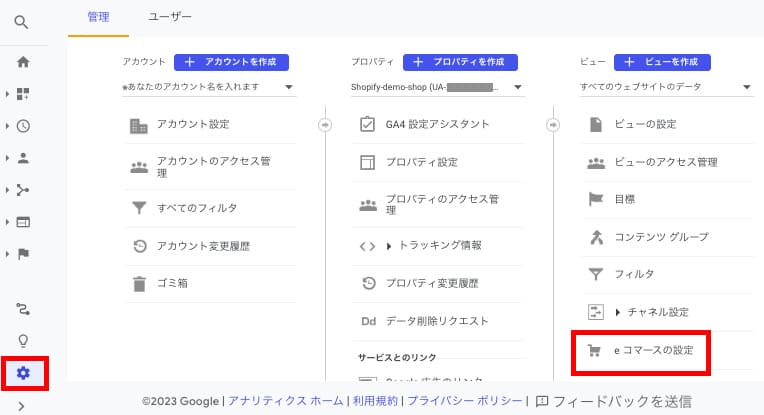
- Googleアナリティクスの管理画面で「eコマースの設定」をクリック。

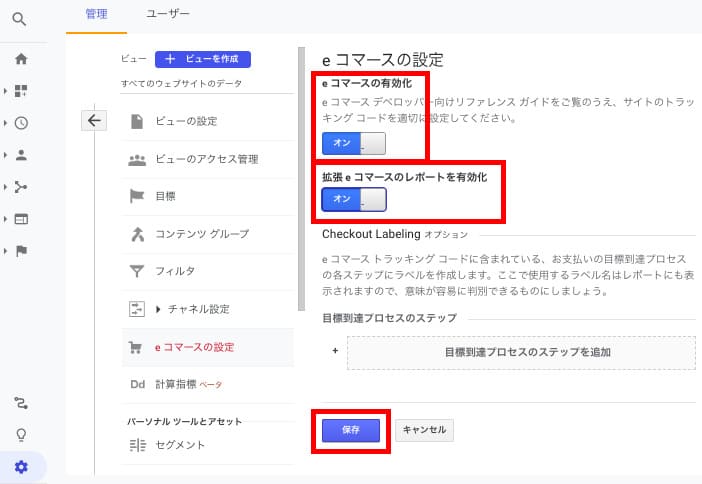
- 「eコマースの有効化」と「拡張eコマースのレポートを有効化」を「オン」にし、変更内容を保存。

2.Shopifyで拡張eコマースを利用する設定を行う
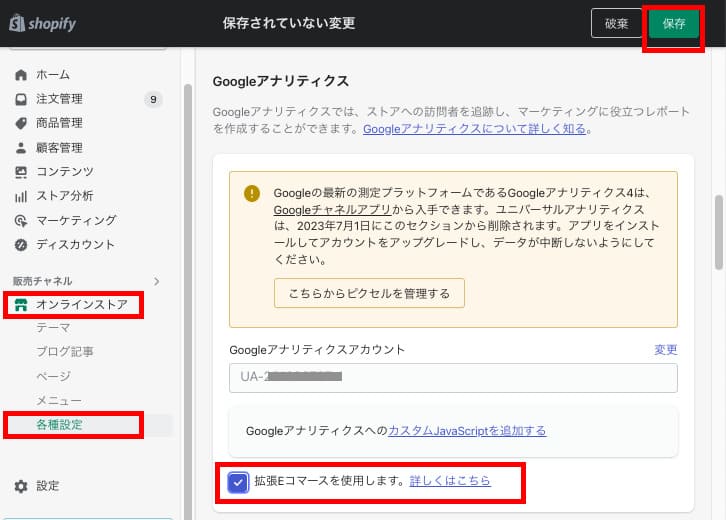
- Shopifyの管理画面に移動し、Googleアナリティクスのコードを貼り付けた箇所にある「拡張Eコマースを使用します」のチェックボックスにチェックを入れる。
- 右上にある「保存」ボタンをクリック。

これでeコマーストラッキングの設定が完了し、Googleアナリティクスで以下のデータを取得できるようになります。
Googleサーチコンソールの役割
Googleサーチコンソール(Google Search Console)は、検索結果に関連するデータやパフォーマンスを分析できるツールです。
GoogleアナリティクスとGoogleサーチコンソールは、それぞれ異なる役割を持つため、このふたつを併用することが推奨されます。
Googleアナリティクスはウェブサイトを訪れるユーザーの行動や属性を解析できるツールです。例えば、訪問者がどのような経路でウェブサイトにアクセスし、どれだけの時間滞在したか、また訪問者の性別や年齢といった属性情報を確認することができます。
一方、Googleサーチコンソールは、ウェブサイトが検索されてからWebページに到着するまでの動きに関するデータを提供するツールです。具体的には、検索キーワードや、ウェブサイトの表示回数、クリック数(クリック率)、順位などの情報が得られます。
つまり、Googleサーチコンソールを使って、検索結果からウェブサイトにアクセスするまでのユーザー行動を分析し、Googleアナリティクスを使って、ウェブサイト内でのユーザーの行動を分析できます。これにより、ユーザーがウェブ上でどのような動きをしているかを網羅的に把握することが可能になります。
ShopifyでGoogleサーチコンソールを設定する方法
1.ShopifyでGoogleサーチコンソールを設定する方法
- まずGoogleサーチコンソールのサイトにアクセスし「今すぐ開始」をクリック。

- 現れた入力枠の「URLプレフィックス」にSearch Consoleの対象としたいサイトのURLを入力して「続行」をクリックします。

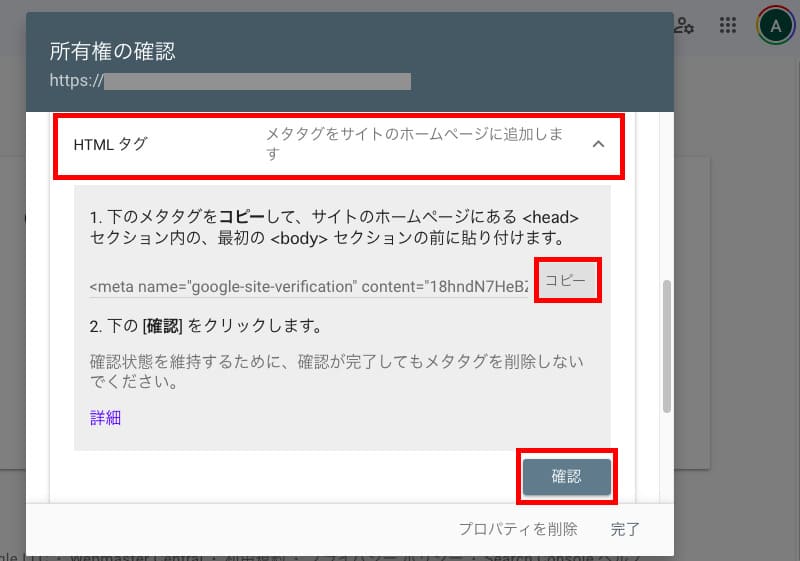
- 遷移先の画面下方にある「HTMLタグ」>「コピー」をクリックし、メタタグをコピーした後に「確認」クリック。

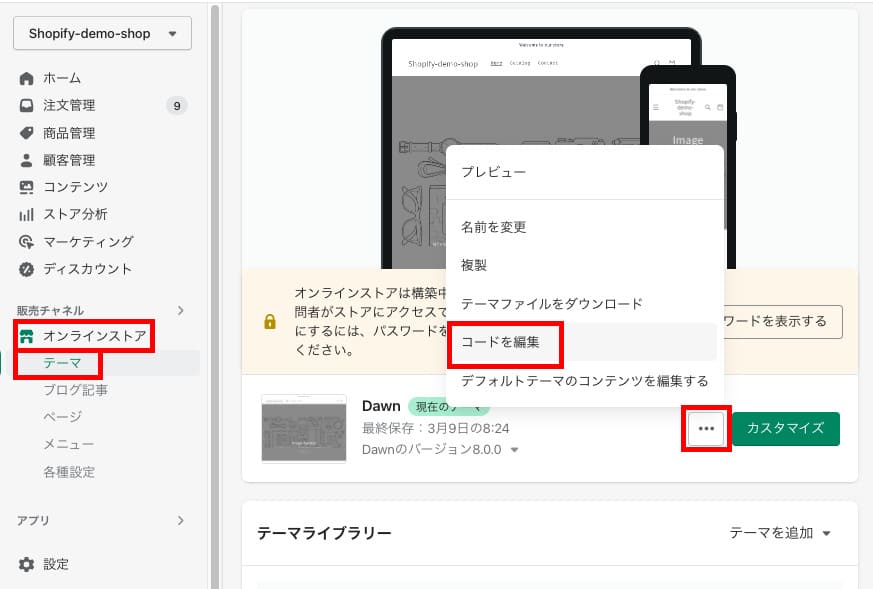
- Shopifyの管理画面から「オンラインストア」>「テーマ」>「アクション(「…」アイコン)」>「コードを編集する」をクリック。

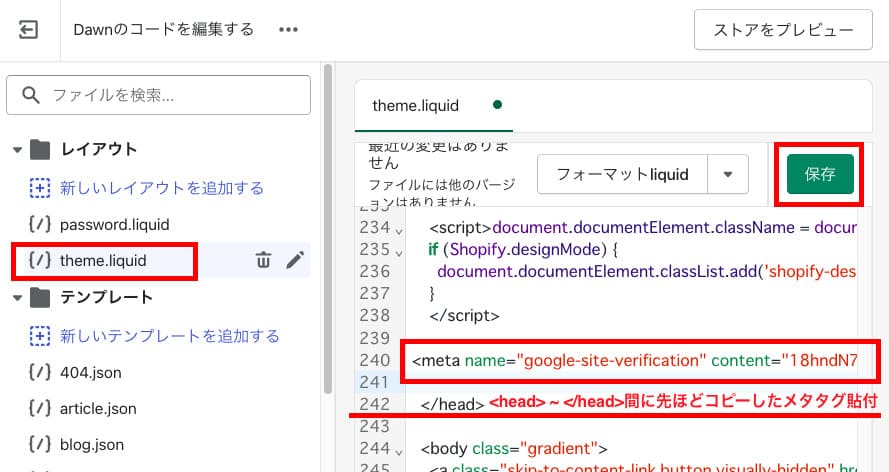
- 「レイアウト」にある「theme.liquid」をクリックし、コード内の「<head> ~ </head>」の間に、先ほどコピーしたメタタグを貼り付け、「保存」をクリック。

- Search Consoleに戻り「確認」をクリックし、所有権が確認されれば完了です。
2. サイトマップの送信方法
Googleサーチコンソールで「サイトマップ」>「新しいサイトマップの追加」に「(ショップのドメイン)/sitemap.xml」と入力後「送信」をクリックで完了です。
サイトマップの送信は、サイト上のページ構造をGoogleに伝えることで、検索エンジンがページを効率的にインデックスできます。つまりSEOの対策になります。
事例
総括|ShopifyでGoogle Analytics(UA・GA4)を設定する方法
いかがでしたでしょうか。ぜひShopifyのストア分析やアナリティクスを活用して、定期的にアクセス解析をしてみてください。
- GoogleアナリティクスとShopifyのストア分析を見る
- 本記事の前半であげた着目ポイントを中心にデータを参照し、現状分析する。
- 現状に対し、どのような打ち手があるかを検討し、改善を実行。
- 改善の実行後、再度アクセス解析を実施し、仮説通りの効果が出たかを検証。
このような試行錯誤を繰り返すことで、根拠のある打開策がやがて見つかり、ビジネスを効率的に成長させることが可能になります。
地道な分析の継続には一定のコストもかかりますが、日々の改善の積み重ねはやがて大きな成果につながりうる、もっとも重要な取り組みです。
分析と改善を繰り返し、お客様により大きな価値を提供できれば、おのずとShopifyストアの売上も向上していきます。じっくり取り組んでいきましょう。