楽天のスマホトップページデザインの作り方3つのポイントを解説!
2024.07.01

楽天のトップページをどれくらいこだわって作っていますか?商品ページに来店されるお客様が多く、後回しにしがちという店舗さんも多いのではないでしょうか。
とはいえ、お店の顔であるトップページはしっかりとしたいものですよね。また、スマホの楽天トップページに関しては、楽天GOLDで作成したページが2023年の12月で表示終了となります。
そのため、すべてのお店が新しいトップページへの移行が決まっており、この機会に楽天のトップページを見直した方も多いのではないでしょうか。
- まだ新しい楽天のトップページに移行できていない
- 新しい楽天トップページは作ったけれども、何かしっくりこない
- そもそもトップページの作り込みは必要なの?
本記事では楽天のトップページについて、どのように作りこめば良いのか迷っている方向けに解説します。
また弊社ではECのプロによる楽天運営サポートや楽天広告運用代行・運営代行サービスも行っておりますので、楽天運用でお困りの方は是非一度お気軽にご相談ください。
目次
楽天のトップページを変更・移行すべき3つのチェック項目

自社の楽天トップページをいつ変更すべきでしょうか?
以下のいずれかに当てはまる場合は、トップページの変更をおすすめします。
- 楽天GOLDで作成したスマホのトップページ【2023年12月まで】
- 回遊性が低いトップページ
- 更新がされていないトップページ
順番に見ていきましょう。
1. 楽天GOLDで作成したスマホのトップページ【2023年12月まで】
楽天GOLDで作成したスマホのトップページはすぐに改修を行いましょう。
理由は、2023年12月以降は新しいトップページに強制的に変更となるからです。
楽天市場のルールとして、スマホのトップページに関してはGOLDページが23年12月で終了に。その後は、全店舗が統一されたフォーマットの中でスマホトップページが運用されるルールとなりました。
スマホのトップページをGOLDで作っていたお店は、トップページの作成を行いましょう。
2. 回遊性が低いトップページ
お客様の回遊性が低いトップページであれば、改修を検討しましょう。
理由はお客様の離脱を防ぐためです。
たとえば、
- 商品ページに進める商品画像やバナーが少ない
- カテゴリーページに飛べない
- 特集ページなど商品が網羅してあるページに飛べない
このように、トップページから商品ページ(もしくはカテゴリーページ)に飛べないと、店内で行き止まりになってしまった状態になり、離脱するしか方法がなくなるからです。
お客様が離脱する理由は、自分の興味がある商品がこのお店にないと思われてしまうからです。そのため、下記のような工夫が必要です。
- 様々な商品にリーチできるようにバナーや商品画像を設置する
- お客様に商品を認知してもらうようにバナーを設置する
- 認知してもらえるように、画像やキャッチコピーを工夫する
- ランキングを表示し興味を持ってもらう
お客様は、商品が欲しいからトップページを見ているのではありません。なんとなく良いものがないだろうかと、ぼんやり眺めているだけです。
そのため、お客様が積極的に商品を探し、見てくれることはありません。だからこそ画像やキャッチコピーを工夫し、興味をそそる必要があるのです。
3.しばらく更新されていないトップページ
いつも商品ページばかり更新しているため、しばらくトップページの更新を怠っていませんか?定期的にトップページの情報を更新しましょう。
理由は、楽天のトップページが更新されていないと、店舗への信頼性やブランド力が低下するからです。
- 新しい商品がリリースされた
- お買い物マラソンなどのセールが開催される
- クーポン券の発行やポイントアップが始まる
このようなお客様へ告知すべき点がある際は、トップページを更新しましょう。
お店に「動き」や「ひと気」を出すことで、お客様の興味をそそり、商品ページに進んでもらうように工夫しましょう。
楽天のトップページで気をつけたい3つのポイント

楽天のトップページを更新する際に気をつけたいポイントを3つ解説します。
- 来店するお客様をイメージする
- 情報を伝える順番に気をつける
- 続きが気になる情報を記載する
順番に解説していきます。
1. 来店するお客様をイメージする
お店に来店するお客様が、どのような心境でトップページを見ているのかをしっかりとイメージしましょう。
- 買いたい商品があって探している
- どんな商品があるのかを見ている
- なんとなくトップページを見ている
おそらく、8割以上のお客様が「なんとなくトップページを見ている」に該当するはずです。つまり、現段階では購入意欲がまったくないのです。この心境をしっかりと捉えた上で、トップページを作成するのが重要です。
ネットショップはすぐに他のお店に移動できます。また、店舗から何も買わずに移動しても、実店舗のように気まずさを感じることはありません。そのため、少しでも自分に興味がないと思えば離脱します。
- 興味をひく写真を掲載する
- 続きが気になるテキストを記載する
- お客様のベネフィットにつながる表現をする
このように、なんとなくトップページを見ているお客様であっても、気になって続きを見たくなる工夫が必要です。
2. 情報を伝える順番に気をつける
次に情報を伝える順番に気をつけましょう。どんなに気になる情報であっても、伝える順番が重要です。
情報を伝える相手は、現段階では購入意欲がまったくないお客様です。なんとなくトップページを見ているだけで、わずか10秒後には離脱してしまう可能性が高い状況です。そのような状況において、よく使われる以下のような情報は「今」必要でしょうか?
- 送料が無料です
- 今ならポイント5倍です
- すぐに届きます
このような情報は購入を判断する場合には必要です。
しかし、なんとなくトップページを見ているお客様に対しては情報が早すぎるのです。そこで、まずは興味を持ってもらい、トップページから商品ページに移ってもらうことに注力しましょう。
たとえば、キャッチコピーであれば以下のような違いがあります。
よく見るキャッチコピー:<ポイント5倍>甘さに驚く愛媛みかん【送料無料】
興味をひくキャッチコピー:甘さだけで、甘くならないものとは?
みかんをすでに買いたいお客様にとっては、ポイント5倍や送料無料という情報は現段階で知りたく必要な情報です。この情報が購入の可否を決定する要素ですので、最初のタイミングで伝えてあげるのが正しいと言えるでしょう。
一方で、特にみかんを買いたいわけではなく、なんとなくトップページを見ているお客様に向けては、まずは気に留めてもらうことが重要です。
だからこそ、なんだろう?と思ってもらう必要があるのです。そこで具体例のように、思わず考えてしまうような、投げかけや問いをお客様に伝えることで、興味を持ってもらうのです。
3. 続きが気になる情報を記載する
続きが気になる情報を記載して、お客様をトップページから商品ページに誘導しましょう。
先ほどの具体例で示した、「甘さだけで、甘くならないものとは?」の続きが気になりませんでしたか?
みかんは糖度が高いだけではぼやけた味になるのです。そこで必要なのが酸味。適度な酸味は濃厚な味わいにも必要です。そのため、甘みと酸味がちょうど良いみかんが最適なのです。
しかし、上記のような説明を、もし最初にしてしまったらどうでしょうか?まだ買うかどうかを決めていないし、特に興味ないです…そういって離脱してしまいますよね。
だからこそ、まずは興味を持ったお客様にだけ、説明しないといけないのです。このように、続きが気になる情報はテキストを活用して作成できます。
楽天のスマホトップページにある「リンク」機能では、テキストリンクを設定して商品ページに飛ばせる機能ですので、上手に使ってみましょう。
なお、テキストを作成するポイントとして下記のような点に気をつけて作成してみましょう。
- すべての情報を明かさない(続きが気になるようにする)
例:夏だから食べたい逸品とは?
- お客様のベネフィットを訴える
例:あったかニットが入荷→もう、チクチクしないニット
- 疑問を投げかける
例:甘さだけで、甘くならないものとは?
少しの工夫で、トップページから商品ページを訪れるお客様の数が増えるはずです。
楽天のトップページの作り方

ここからは楽天のトップページの作り方について解説していきます。
作成の手順は以下の3つです。
- バナーやテキストを決める
- 画像とテキストを作成する
- スマホでトップページを確認する
順番にみていきましょう。
1. バナーやテキストを決める
トップページに掲載する、バナーやテキストを決めていきましょう。
楽天の管理画面であるRMSのトップ→店舗設定→トップページ設定→スマートフォンデザイン→トップページ管理・編集を選択します。
そうすると、トップページに掲載できるパーツが左側に16個表示されます。ここからトップページに掲載したいバナーやテキストを選択しましょう。



一般的には、一番上に大バナーを選び、次に小バナーか目玉商品。そして、ランキングや注目キーワードを設置すると良いでしょう。理由は、楽天市場のトップページと同じような配置になるからです。
日本有数のECモールサイトである楽天市場は、多くのクリエイターによって考え抜かれた操作性の良い配置になっているはずです。それを自分のお店でも導入するのが賢い考え方と言えるでしょう。
2. 画像とテキストを作成する
バナーの設置場所を決めたら、R-Cabinetから画像の選択やテキストを作成しましょう。注意点は先にお伝えしたように、以下を認識した上で作成しましょう。
- 来店しているお客様は購入意欲がなく、なんとなく見ている
- 離脱されないように、適切な順番で情報を伝える
- 続きが気になる情報を記載する
思わずタップしたくなるような画像やテキストを作成しましょう。
3. スマホでトップページを確認する
バナーやテキストを作成後に、実際のスマホを使ってトップページを確認しましょう。
バナーやテキストの作成はパソコンで行うことが多く、パソコン画面でもスマホサイズにすれば閲覧できますが、必ず実機で見てみましょう。
理由は、お客様はスマホで買い物をするからです。スマホで見た時に、どのようになっているかが非常に大切です。
- トップページ全体のバランスは良いか
- 文字が読めるか
- 写真がわかりやすいか
このような点について確認しましょう。
楽天トップページ作成に役立つツール(無料から利用可能)
本章では楽天のトップページ作成において便利なツールをご紹介します。
Biiino
Biiinoは、株式会社9課が提供する楽天市場専用のECページ制作・運営ツールです。楽天市場でトップページを簡単に作成でき、PC・スマホ両対応のテンプレートが豊富で、初心者でも簡単に作成できます。
- 初心者から上級者まで:Biiinoは、楽天市場に出店したばかりの店舗から、売上向上を目指す既存店舗まで幅広く対応しています。
- 操作の簡単さ:シンプルなクリック操作で高品質なページを作成でき、デザイン制作スキルやHTMLコーディングの知識は不要です。
- 自動更新機能:1日1回の自動更新機能を備え、在庫切れ商品の非表示化やポイントアップ商品の表示切り替えを自動化しています
また、楽天市場のデザインガイドラインに沿ったトップページを作成できるのが特徴です。その他にもさまざまな機能が搭載されています。例えば、以下のようなものがあります。
- 商品一覧の表示
- キャンペーンやセールの告知
- クーポンやポイントの案内
- お問い合わせフォーム
などの機能を利用できます。
操作方法もシンプルで、初心者でも簡単にトップページを作成できます。
SUMAOU
SUMAOU(スマオウ) は、株式会社9課が提供する楽天市場専用のスマートフォン対応ページ制作ツールです。
このツールはHTMLやデザインの知識がなくても使え、最短5分で高品質なスマートフォンサイトの制作が可能です。毎日の自動更新機能により、運営も容易です。
- 自動更新と簡単操作:SUMAOUは毎日自動で更新され、クリック操作だけでスマートフォンサイトが完成します。これにより、スマホ最適化の知識がなくても、簡単に利用できます。
- 特集ページの作成:季節イベントや楽天市場のキャンペーンに合わせた特集ページの作成が簡単にでき、モバイル経由の流通総額を向上させることが可能です。
その他にも商品ページの最適化として、PCサイトで作成した商品ページ情報をスマホサイト用に自動変換する機能があり、商品ページの情報量を増やして転換率を向上させることができます。
また、カテゴリページの充実機能として、登録されたカテゴリ情報を基に、スマホカテゴリページを自動作成し、ショップ内の回遊率を向上させるようなことも可能です。
Compass
Compassは、楽天市場に出店する店舗向けのシンプルなネットショップページ自動構築および更新サービスです。
このツールは、繁盛店のノウハウが詰め込まれたテンプレートを用いて、わずか30分で高品質なページを完成させることができます。
- シンプルな操作:店舗の基本情報を登録するだけで、自動的にページが完成します。HTMLやCSSの知識は一切必要ありません。
- カスタマイズ性:テンプレートは簡単にカスタマイズが可能で、企画バナーやカテゴリページへのリンク、カラーデザインの選択など、店舗の個性に合わせた調整ができます。
例えば、Compassを使用して商品を登録し、売れ筋商品の表示指定やバナーテンプレートの選択を行うことができます。
また自動更新機能:キャンペーン情報や売れ筋商品などのコンテンツは自動で更新され、更新の手間を省くことも可能です。
EasyPage
EasyPageは、PCとスマホ対応のページを同時に作成できるツールで、数時間で自動更新ページを作成することが可能です。料金は月額5,000円からで、導入までの期間は1日程度です。
- 初心者向けのシンプルな操作性:初心者でも安心して利用でき、ユーザー登録後に好みのテンプレートを選び、バナーや商品を編集してページを公開できます。
- 汎用性とカスタマイズ性:TOPページ以外にも、カテゴリ特集ページや商品ページなど、様々なページを作成でき、それぞれのテンプレートを保存して再利用することも可能です。
PC、スマホ、タブレットに対応したレスポンシブデザインを採用し、デザイン変更やレイアウトの調整もドラッグ&ドロップで可能でレスポンシブデザインと編集の柔軟性があります。
また複数ショップを追加費用なしで一元管理でき、デザインやカレンダーなどの共通ツールの同時編集が可能な点も特徴のひとつです。
総括|楽天のスマホトップページデザインの作り方について
本記事では、楽天トップページをどのように作るべきかについて解説しました。
トップページを変更しないといけないことはわかっていても、なかなか変更できないお店があるかもしれません。しかも、せっかく変更するならば、売上に結びつくようにしたいですよね。
そこで、以下の点に注意することで、商品ページに送客できるようになるでしょう。
- 来店するお客様をイメージする
- 情報を伝える順番に気をつける
- 続きが気になる情報を記載する
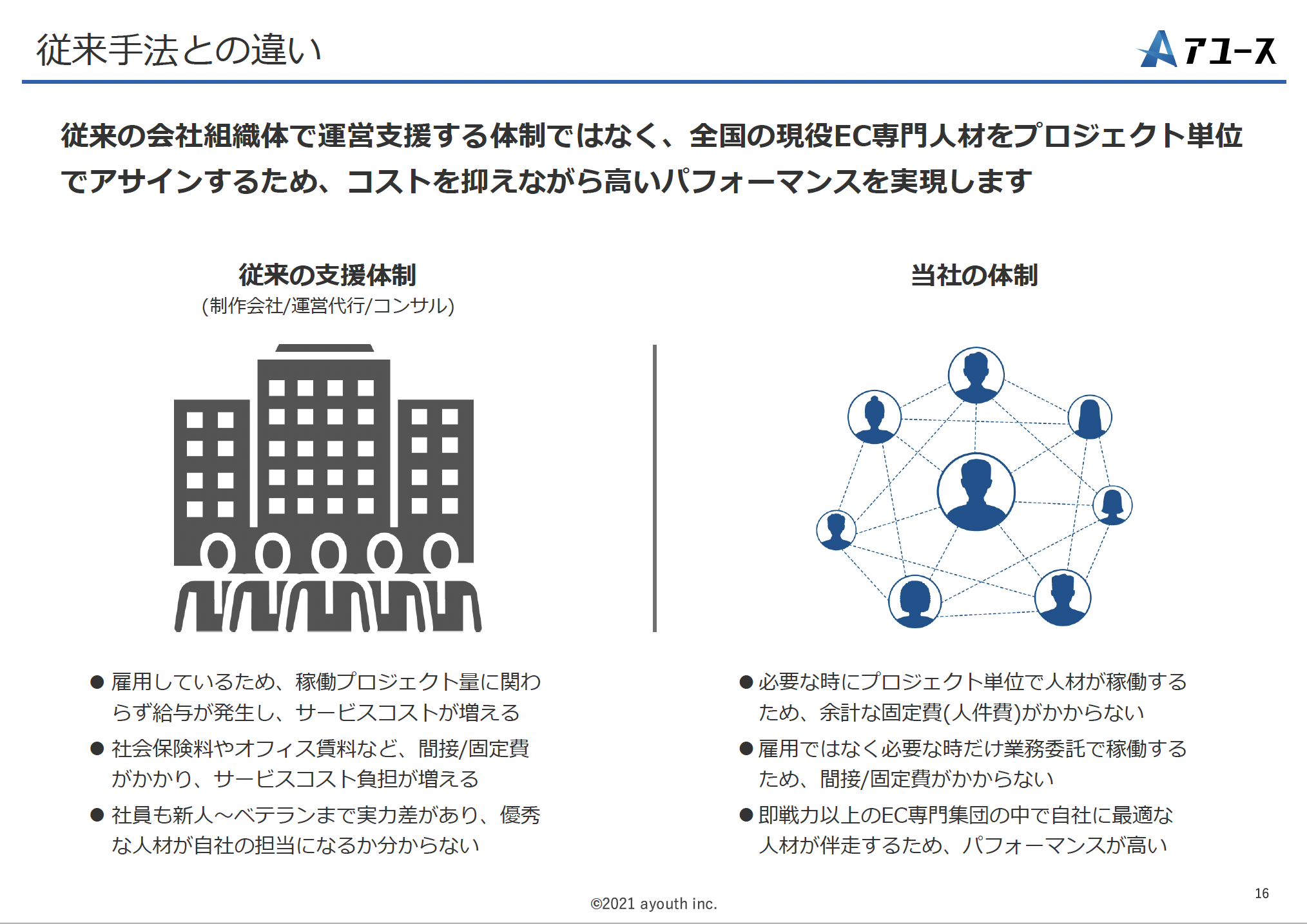
とはいえ、トップページの設定変更やバナーやテキスト作成になかなか手が回らないお店も多いはずです。そこで検討したいのが、プロ複業人材の活用です。
プロ複業人材とはEC業界歴10年以上のベテラン人材です。楽天のトップページの改修はもちろん、現状のページに何が欠けているのかを判断し、改修できる人材です。
サービス動画紹介
お役立ち資料